Inserting a chart
To add a chart to a slide, select the corresponding layout in the list of predefined layouts in the task pane or use the Insert Chart feature.
Creating a chart in AutoLayout
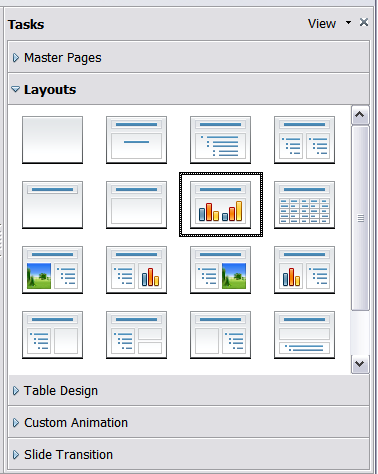
- In the Tasks pane, choose a layout that contains a chart (look for the vertical bars).
- Double-click the chart icon in the center of the chart area. A full-sized chart appears that has been created using sample data.
- To enter your own data in the chart, see Entering chart data.
Creating a chart using the Insert Chart feature
- Select Insert > Chart, or click the Insert Chart icon
 on the Standard toolbar. A chart appears that has been created using sample data.
on the Standard toolbar. A chart appears that has been created using sample data.
- To enter your own data in the chart, see Entering chart data.
Choosing a chart type
A wide range of chart types and variations are available (see Chart types). To choose a chart type:
- Double-click the sample chart. The window changes; the side panes are gone and the main toolbar shows tools specific for charts. The chart itself now has a gray border. (If the main toolbar is not showing, select View > Toolbars > Main Toolbar.)
- Click the Chart Type icon
 or select Format > Chart Type , or right-click on the chart and choose Chart Type. The Chart Type dialog box appears.
or select Format > Chart Type , or right-click on the chart and choose Chart Type. The Chart Type dialog box appears. - As you change selections in the left-hand list, the chart examples on the right, and the chart in the main window, both change. If you move the Chart Type dialog box to one side, you can see the full effect in the main window.
- As you change chart types, other selections become available on the right-hand side. For example, some chart types have both three-dimensional and two-dimensional variants; 3D charts have further choices of shape for the columns or bars.
- Choose the chart characteristics you want, and then click OK. The Chart Type dialog box closes and you return to the edit window.
Now you can continue to format the chart, add data to the chart, or click outside the chart to return to normal view.
Chart types
Your data can be presented with a number of different charts; choose a chart type that best suits the message you want to convey to your audience. The following summarizes the uses of the chart types. For more detail, see Chapter 4 (Creating Charts and Graphs) in the Calc Guide.
Column charts
Column charts are commonly used for data that shows trends over time. They are best for charts that have a relatively small number of data points. (For large time series, a line chart would be better.) It is the default chart type.
Bar charts
Bar charts are excellent for giving an immediate visual impact for data comparison where time is not important, for example to compare the popularity of a few products in a marketplace.
Pie charts
Pie charts are excellent when you need to compare proportions, for example, comparisons of departmental spending: what the department spent on different items or what different departments spent. They work best with smaller numbers of values, about half a dozen; more than this and the visual impact begins to fade.
This is one of the charts that can profitably be made into a 3D chart. It can then be tilted, given shadows, and generally turned into a work of art. You can choose to explode the pie chart, but this is an all or nothing option.
Donut charts
If you want to show the proportional nature of your data but want to include more than one data series, a donut chart is your best option. The extra layer attempts to give pies another dimension of time. However, two or three data series are all you can include before it becomes meaningless. As with pie charts, you can explode the pieces of a donut chart.
Area charts
An area chart is a version of a line or column graph. It may be useful where you wish to emphasize volume of change. Area charts have a greater visual impact than a line chart, but the data you use will make a difference. You may need to use transparency values in an area chart.
Line charts
A line chart is a time series with a progression. It is ideal for raw data, and useful for charts with plentiful data that shows trends or changes over time where you want to emphasize continuity. On line charts, the x-axis is ideal to represent time series data. 3D lines confuse the viewer, so just using a thicker line often works better.
Scatter or XY charts
Scatter charts are great for visualizing data that you have not had time to analyze, and they may be the best for data when you have a constant value with which to compare the data; for example weather data, reactions under different acidity levels, conditions at altitude, or any data which matches two series of numeric data. In contrast to line charts, the x-axis are the left to right labels which usually indicate a time series.
Net charts
A net chart is similar to polar or radar graphs. They are useful for comparing data that are not time series, but show different circumstances, such as variables in a scientific experiment or direction. The poles of the net chart are the y-axes of other charts. Generally, between three and eight axes are best; any more and this type of chart becomes confusing.
Stock charts
A stock chart is a specialized column graph specifically for stocks and shares. You can choose traditional lines, candlestick, and two-column type charts. The data required for these charts is quite specialized, with series for opening price, closing price, and high and low prices. Of course the x-axis represents a time series.
Column and line charts
A column and line chart is a combination of two other chart types. It is useful for combining two distinct but related data series, for example sales over time (column) and the profit margin trends (line).
Entering chart data
Opening a chart data window
- If the chart is not already in edit mode (with a gray border), double-click it. The main toolbar now shows tools specifically for charts. (If the main toolbar is not showing, select View > Toolbars > Main Toolbar.)
- Click the Chart Data icon
 or select View > Chart Data Table, or right-click on the chart and choose Chart Data Table. The Data Table dialog box appears.
or select View > Chart Data Table, or right-click on the chart and choose Chart Data Table. The Data Table dialog box appears.
| If you drag the Data Table dialog box so that your chart is visible, you can then immediately see the results of each change after clicking in a different cell. |
Entering data
Enter data in the Data Table dialog box.
- Insert buttons insert a row or column.
- Delete buttons remove the information from a selected row or column.
- Move buttons move the contents of the selected column to the right, or move the contents of the selected row down.
- Input fields and cells are where you insert data. Type or paste information into the boxes within the desired rows and columns.
Formatting the chart
In addition to the wide range of chart type and appearance choices available through the Chart Type dialog box, Impress provides other ways to customize a chart. This section introduces some of them. Refer to Chapter 4 (Creating Charts and Graphs) in the Calc Guide for more details.
Adding or removing elements from a chart
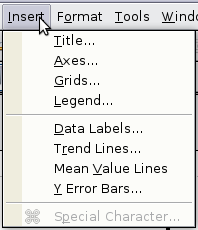
The default chart includes only two elements: the chart wall and the legend (also known as the key). You can add other elements using the Insert menu. The various choices open dialog boxes in which you can specify details.
The format menu has many options for formatting and fine-tuning the look of your charts.
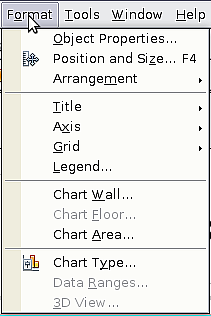
Double-click the chart so that it is enclosed by a gray border. Click Format in the main menu.
- Object Properties opens a dialog box in which you can specify the area fill, borders, transparency, characters, font effects, and position of the selected element of the chart.
- Position and Size opens the Position and Size dialog box (see “Resizing and moving the chart”).
- Arrangement provides two choices: Bring Forward and Send Backward, of which only one may be active for specific items. Use these choices to arrange overlapping data series.
- Title formats the titles of the chart and its axes.
- Axis formats the lines that create the chart as well as the font of the text that appears on both the X and Y axes.
- Grid formats the lines that create a grid for the chart.
- Legend formats the location, borders, background, and type of the legend.
- Chart Wall, Chart Floor, and Chart Area are described in the following sections.
- Chart Type changes what kind of chart is displayed and whether it is two- or three-dimensional.
- 3D View formats the various viewing angles of 3D chart.
| Chart Floor and 3D View are only available for a 3D chart. These options are unavailable (grayed out) if a 2D chart is selected. |
The two main areas of the chart control different settings and attributes for the chart.
- Chart wall contains the graphic of the chart displaying the data.
- Chart area is the area surrounding the chart graphic. The (optional) chart title and the legend (key) are in the chart area.
| Chart Floor, from the Format menu, is only available for 3D charts and has the same formatting options as 3Chart Area and Chart Wall. |
Knowing the difference between the chart wall and chart area is helpful when formatting a chart.
Resizing and moving the chart
You can resize or move all elements of a chart at the same time, in two ways: interactively, or by using the Position and Size dialog box. You may wish to use a combination of both methods: interactive for quick and easy change, then the dialog box for precise sizing and positioning.
To resize a chart interactively:
- Click on the chart to select it. Green sizing handles appear around the chart.
- To increase or decrease the size of the chart, click and drag one of the markers in one of the four corners of the chart. To maintain the correct ratio of the sides, hold the Shift key down while you click and drag.
To move a chart interactively:
- Click on the chart to select it. Green sizing handles appear around the chart.
- Hover the mouse pointer anywhere over the chart. When it changes shape, click and drag the chart to its new location.
- Release the mouse button when the element is in the desired position.
To resize or move a chart using the Position and Size dialog box:
- Click on the chart to select it. Green sizing handles appear around the chart.
- Choose Format > Position and Size from the menu bar, or right-click and choose Position and Size from the pop-up menu, or press F4. For more about the use of this dialog box, see Chapter 6 (Formatting Graphic Objects).
Moving chart elements
You may wish to move or resize individual elements of a chart, independent of other chart elements. For example, you may wish to move the legend to a different place. Pie charts allow moving of individual wedges of the pie (in addition to the choice of “exploding” the entire pie).
- Double-click the chart so that is enclosed by a gray border.
- Click any of the elements—the title, the legend, or the chart graphic—to select it. Green resizing handles appear.
- Move the pointer over the selected element. When it changes shape, click and drag to move the element.
- Release the mouse button when the element is in the desired position.
| You can resize the chart graphic using its green resizing handles (Shift + Click, then drag a corner handle to maintain the proportions). However, you cannot resize the title or the key. |
Changing the chart area background
- The chart area is the area surrounding the chart graphic, including the (optional) main title and key.
- Double-click the chart so that it is enclosed by a gray border.
- Select Format > Chart Area. The Chart Area window appears.
- Choose the desired format settings.
Changing the chart graphic background
The chart wall is the area that contains the chart graphic.
- Double-click the chart so that it is enclosed by a gray border.
- Select Format > Chart Wall. The Chart Wall window appears. It has the same formatting options as described in Changing the chart area background.
- Choose your settings and click OK.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |