Difference between revisions of "FR/Documentation/Writer Guide/Adaptation texte"
m (New page: {{DISPLAYTITLE:Adaptation du texte autour des images}} {{FR/Documentation/MasterTOC |ShowPrevNext=block |ShowPrevPage=block |ShowNextPage=block |booktitle=[[FR/Documentation/Writer_Guide|G...) |
|||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 44: | Line 44: | ||
'''À l'arrière-plan''' | '''À l'arrière-plan''' | ||
| − | Similaire à '''Continu''' mais l'image est | + | Similaire à '''Continu''' mais l'image est placée ''en dessous'' du texte donc il n'y a pas besoin de modifier la transparence pour rendre le texte visible. |
| − | {{ | + | {{Note| L'option ''Pas d'adaptation'' trouvée dans le menu contextuel d'une image est équivalente '''Pas d'adaptation''' dans le menu '''Format > Adaptation''' du texte.}} |
| − | Le format d'adaptation est généralement | + | Le format d'adaptation est généralement sélectionné après que l'ancrage et l'alignement de l'image aient été décidés. Pour définir la position d'une image au format d'adaptation désiré, suivez ces étapes : |
# Sélectionnez une image en cliquant dessus | # Sélectionnez une image en cliquant dessus | ||
| Line 54: | Line 54: | ||
# Sélectionnez le format d'adaptation souhaité. | # Sélectionnez le format d'adaptation souhaité. | ||
| − | {{ | + | {{Note| Lorsque vous ancrez une image comme caractère, vous pouvez seulement ajuster la distance entre l'image et le texte, mais aucune option d'adaptation n'est disponible.}} |
| − | Pour affiner les options d'adaptation, ouvrez la boîte de dialogue Image et sélectionnez l'onglet Adaptation du texte, montré ci dessous. | + | Pour affiner les options d'adaptation, ouvrez la boîte de dialogue Image et sélectionnez l'onglet Adaptation du texte, montré ci-dessous. |
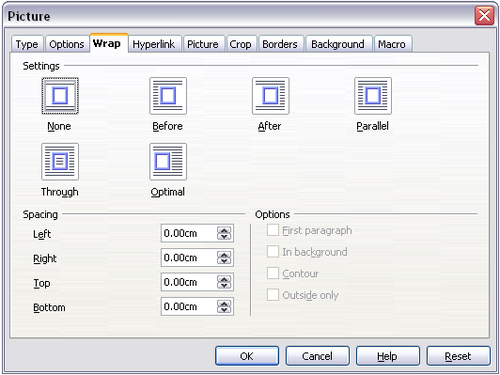
[[Image:AdvancedWrap.png|thumb|none|500px|''La boîte de dialogue d'options avancées d'adaptation du texte (montrée pour une image).'']] | [[Image:AdvancedWrap.png|thumb|none|500px|''La boîte de dialogue d'options avancées d'adaptation du texte (montrée pour une image).'']] | ||
| − | Pour les images, vous pouvez ouvrir cette boîte de dialogue en sélectionnant '''Format > Image''' à partir du menu | + | Pour les images, vous pouvez ouvrir cette boîte de dialogue en sélectionnant '''Format > Image''' à partir du menu principal, en faisant un clic avec le bouton droit et en sélectionnant '''Image''' à partir du menu contextuel. Pour les objets de dessin, vous pouvez accéder à l'onglet '''Adaptation du texte''' en sélectionnant '''Format > Adaptation du texte > Éditer''' à partir du menu principal ou en faisant un clic avec le bouton droit et en sélectionnant '''Adaptation du texte > Éditer''' à partir du menu contextuel. Cette boîte de dialogue est divisée en trois sections. |
| − | Dans la partie haute, vous sélectionnez un des types d'adaptation | + | Dans la partie haute, vous sélectionnez un des types d'adaptation mentionnés ci-dessus, plus deux formats d'adaptation supplémentaires pour éviter que le texte remplisse les zones de gauche ('''Après''') ou de droite ('''Avant''') de l'image. Utilisez la section ''Espacement'' pour ajuster l'espacement entre l'image et le texte. Le contenu de la section ''Options'' peut changer en fonction du format d'adaptation sélectionné. |
'''Nouveau paragraphe''' | '''Nouveau paragraphe''' | ||
| Line 79: | Line 79: | ||
Force le texte à s'adapter à l'extérieur de l'image, même si le contour contient des zones ouvertes à travers la forme. | Force le texte à s'adapter à l'extérieur de l'image, même si le contour contient des zones ouvertes à travers la forme. | ||
| − | === | + | === Éditer le contour === |
| − | + | Cette option n'est disponible que pour l'adaptation des images. Si vous sélectionnez une adaptation autour d'un objet de dessin {{OOo}} crée automatiquement un contour. Vous pouvez accéder à l'éditeur de contour en sélectionnant '''Format > Adaptation du texte > Éditer le contour''' ou à partir du menu contextuel. | |
| − | + | La boîte de dialogue montrée ci-dessous s'ouvre avec une image chargée dans la fenêtre principale. Utilisez les outils pour dessiner une région de l'image que vous ne souhaitez ''pas'' recouverte de texte - cette zone sera ombrée. | |
| − | + | Une certaine familiarité avec les outils de dessin est nécessaire pour créer un contour complexe ; cependant dans la plupart des circonstances, il n'y pas besoin de précision. La figure ci dessous montre le contour actuel utilisé pour [[FR/Documentation/Writer Guide/Exemples adaptation#Exemple 2 : adaptation d'un contour simple en action|Exemple 2 : adaptation d'un contour simple en action]] et comme vous pouvez le voir, la forme de la ligne de la sphère autour des angles est loin d'être parfaite. | |
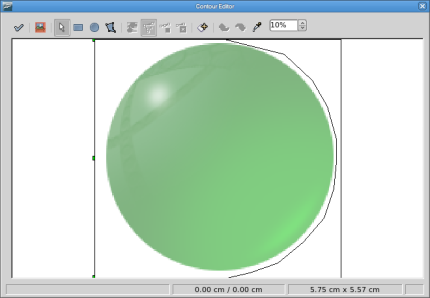
| − | [[Image:ContourEditor.png|thumb|none|500px|'' | + | [[Image:ContourEditor.png|thumb|none|500px|''L'Éditeur de contour en action.'']] |
| − | + | Lorsque vous avez terminé, cliquez sur le bouton '''Appliquer''' pour enregistrer le contour. Si vous n'êtes pas satisfait du résultat, vous pouvez sélectionner le contour et appuyez sur la touche ''Suppr'' pour recommencer. Vous pouvez également annuler les étapes précédentes ou vous pouvez sélectionner le bouton '''Éditer les points''' pour ajuster la forme du contour point par point. | |
| − | + | Pour les images simples, le bouton '''Contour automatique''' fait du bon travail. Si le contour doit être dessiné autour d'une zone avec la même couleur ou une couleur similaire, vous pouvez sélectionner cette région en utilisant la pipette. Sélectionnez cet outil, puis cliquez sur un point de la bonne couleur dans l'image. {{OOo}} sélectionne automatiquement tous les points qui ont une couleur similaire ou identique. Le niveau de similarité peut être changé en modifiant la valeur dans le champ tolérance (100% = correspondance parfaite). | |
| − | + | ||
| − | + | ||
| + | {{Note| Alors que les techniques de positionnement discutées dans ce chapitre s'appliquent également aux cadres, adapter un contour n'est cependant pas possible.}} | ||
{{CCBY}} | {{CCBY}} | ||
Latest revision as of 06:03, 7 July 2018
- Ajout d'images à un document
- Modification d'une image
- Rognage, redimensionnement, rotation et autres paramétrages
- Utilisation des outils de dessin Writer
- Positionnement des images dans le texte
- Disposition, ancrage et alignement
- Adaptation du texte autour des images
- Exemple d'adaptation du texte
- Ajout de légendes aux images
- Ajout d'une image à la Gallery
- Types de fichier d'image supportés
Les paramètres d'adaptation du texte déterminent la relation entre le texte et l'image. Plusieurs possibilités sont fournies :
Pas d'adaptation
Avec cette option, le texte est placé au-dessus et en dessous de l'image, mais pas autour. C'est le type d'adaptation utilisé pour la plupart des figures dans ce guide.
Adaptation à la page et Optimale
Le texte est réparti autour de l'image. Déplacer l'image dans la page provoque la réorganisation du texte pour remplir l'espace à gauche et à droite de l'image. Optimal empêche le texte d'être placé à côté de l'image si l'espace entre l'image et la marge est inférieur à 2 cm.
Continu
Superpose l'image sur le texte. C'est à dire que l'image est au-dessus du texte. Cette option doit être utilisée en conjonction avec les paramètres de transparence de l'image afin de rendre visible le texte derrière l'image.
À l'arrière-plan
Similaire à Continu mais l'image est placée en dessous du texte donc il n'y a pas besoin de modifier la transparence pour rendre le texte visible.
| L'option Pas d'adaptation trouvée dans le menu contextuel d'une image est équivalente Pas d'adaptation dans le menu Format > Adaptation du texte. |
Le format d'adaptation est généralement sélectionné après que l'ancrage et l'alignement de l'image aient été décidés. Pour définir la position d'une image au format d'adaptation désiré, suivez ces étapes :
- Sélectionnez une image en cliquant dessus
- Faites un clic avec le bouton droit pour afficher le menu contextuel et déplacez le pointeur de la souris sur Adaptation du texte pour voir les formats d'adaptation disponibles. Alternativement, vous pouvez sélectionner Format > Adaptation du texte à partir du menu principal.
- Sélectionnez le format d'adaptation souhaité.
| Lorsque vous ancrez une image comme caractère, vous pouvez seulement ajuster la distance entre l'image et le texte, mais aucune option d'adaptation n'est disponible. |
Pour affiner les options d'adaptation, ouvrez la boîte de dialogue Image et sélectionnez l'onglet Adaptation du texte, montré ci-dessous.
Pour les images, vous pouvez ouvrir cette boîte de dialogue en sélectionnant Format > Image à partir du menu principal, en faisant un clic avec le bouton droit et en sélectionnant Image à partir du menu contextuel. Pour les objets de dessin, vous pouvez accéder à l'onglet Adaptation du texte en sélectionnant Format > Adaptation du texte > Éditer à partir du menu principal ou en faisant un clic avec le bouton droit et en sélectionnant Adaptation du texte > Éditer à partir du menu contextuel. Cette boîte de dialogue est divisée en trois sections.
Dans la partie haute, vous sélectionnez un des types d'adaptation mentionnés ci-dessus, plus deux formats d'adaptation supplémentaires pour éviter que le texte remplisse les zones de gauche (Après) ou de droite (Avant) de l'image. Utilisez la section Espacement pour ajuster l'espacement entre l'image et le texte. Le contenu de la section Options peut changer en fonction du format d'adaptation sélectionné.
Nouveau paragraphe
Sélectionnez cette case si vous souhaitez que Apache OpenOffice commence un nouveau paragraphe après l'image même s'il peut s'adapter autour de l'image.
À l'arrière-plan
Cette option devient disponible si Continu est sélectionné ; cela déplace l'image à l'arrière-plan.
Contour Adapte le texte autour d'un contour personnalisé plutôt qu'autour des angles de l'image. Cette option n'est disponible que pour l'adaptation Optimal, Parallèle, Gauche et Droite.
Seul l'extérieur
Force le texte à s'adapter à l'extérieur de l'image, même si le contour contient des zones ouvertes à travers la forme.
Éditer le contour
Cette option n'est disponible que pour l'adaptation des images. Si vous sélectionnez une adaptation autour d'un objet de dessin Apache OpenOffice crée automatiquement un contour. Vous pouvez accéder à l'éditeur de contour en sélectionnant Format > Adaptation du texte > Éditer le contour ou à partir du menu contextuel.
La boîte de dialogue montrée ci-dessous s'ouvre avec une image chargée dans la fenêtre principale. Utilisez les outils pour dessiner une région de l'image que vous ne souhaitez pas recouverte de texte - cette zone sera ombrée.
Une certaine familiarité avec les outils de dessin est nécessaire pour créer un contour complexe ; cependant dans la plupart des circonstances, il n'y pas besoin de précision. La figure ci dessous montre le contour actuel utilisé pour Exemple 2 : adaptation d'un contour simple en action et comme vous pouvez le voir, la forme de la ligne de la sphère autour des angles est loin d'être parfaite.
Lorsque vous avez terminé, cliquez sur le bouton Appliquer pour enregistrer le contour. Si vous n'êtes pas satisfait du résultat, vous pouvez sélectionner le contour et appuyez sur la touche Suppr pour recommencer. Vous pouvez également annuler les étapes précédentes ou vous pouvez sélectionner le bouton Éditer les points pour ajuster la forme du contour point par point.
Pour les images simples, le bouton Contour automatique fait du bon travail. Si le contour doit être dessiné autour d'une zone avec la même couleur ou une couleur similaire, vous pouvez sélectionner cette région en utilisant la pipette. Sélectionnez cet outil, puis cliquez sur un point de la bonne couleur dans l'image. Apache OpenOffice sélectionne automatiquement tous les points qui ont une couleur similaire ou identique. Le niveau de similarité peut être changé en modifiant la valeur dans le champ tolérance (100% = correspondance parfaite).
| Alors que les techniques de positionnement discutées dans ce chapitre s'appliquent également aux cadres, adapter un contour n'est cependant pas possible. |
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |