Framework/Article/Generic UNO Interfaces for complex toolbar controls
Contents
Technical specification
Generic and easy to use complex tool bar controls for add-ons
State before OpenOffice.org 2.0.3
The current user interface framework implemented for OpenOffice 2.0 gives developers the ability to integrate more complex controls (other than simple buttons) into their add-on toolbar. Although it's possible implementing these kind of controls for an add-on it's not an easy task. The developer has to implement a toolbar controller (ToolbarController) and register it in the Controller.xcu file. The controller must provide an awt control to the framework which puts it into the toolbar. To have full control over the created control a developer has to implement and use several interfaces (e.g. XToolbarController). This complexity doesn't attract developers who just want to use complex controls without the need to have full control.
Solution
The Addon.xcu file provides a way to describe the user interface for an add-on. It will be enhanced to enable users to provide the control type of every toolbar item. The following table shows all properties which are supported for toolbar items in Addons configuration file. The bold properties mark the new properties.
|
Property |
Type |
Description |
|---|---|---|
|
URL |
String |
The command which is bound to the toolbar item. |
|
Title |
String/localized |
A localized text which is used as a label and/or quick help text. |
|
ImageIdentifier |
String |
An optional identifier to an image. Normally not used as the set "UserImages" associates images to commands. |
|
Target |
String |
Defines how to find a dispatcher for the command. |
|
Context |
String |
Determines for which contexts the control should be visible. |
|
ControlType |
String |
Defines the type of control. |
|
Width |
Long |
Defines the width of the control. Only controls with a dynamic width support this property (e.g. Combo box, edit field, spin field) |
The following control types should be supported.
|
Control |
Description |
|---|---|
|
ImageButton |
A normal toggle button, but the size of the button depends on the image. At least the width, the height must follow some rules to prevent non-useful toolbars. |
|
Combobox |
A normal combo box with edit field inside. |
|
Dropdownbox |
A normal drop down box (only read only edit field). |
|
Spinfield |
A edit field with two buttons to increase/decrease numerical values. |
|
Editfield |
A normal edit field. |
|
Button |
A simple button without any need for status updates. This can useful if the button is always enabled and loading the add-on code on startup is costly. |
|
ToggleButton |
A simple button which can be controlled by status updates. |
|
DropdownButton |
A drop-down only button. Newly introduced by OpenOffice.org 2.0. |
|
ToggleDropdownButton |
A toggle button with a drop-down button. Newly introduced by OpenOffice.org 2.0. |
The user interface framework generates the controls when the add-on toolbar is created via the toolbar controller factory. Every add-on which wants to support a toolbar must be a dispatch provider. Therefore one communication protocol for the new controls will be the normal duo com.sun.star.frame.XDispatch / com.sun.star.frame.XStatusListener. The new controls are listener at the dispatch object they get after calling queryDispatch. The new controls will listen for special updates where a new struct called "ControlCommand" is provided. The ControlCommand struct offers developers a way to send commands to the control. It uses a string as command descriptor and a sequence of com.sun.star.beans.NamedValues for the arguments. This solution can be extended in the future and makes the implementation on the control side much easier.
module com { module sun { module star { module frame { struct ControlCommand { //------------------------------------------------------------------------- /** specifies the command which should be processed by the toolbar control. */ string Command; //------------------------------------------------------------------------- /** specifies a sequence of named values which are used as argument for the command. The number and type of arguments depend on the command and control. */ sequence< com::sun::star::beans::NamedValue > Arguments; }; }; }; }; };
Control commands
Depending on the control type the command calls are interpreted. The following table gives an overview which commands could be supported by the new controls. The table can be extended without any problems regarding incompatibility. Please be aware that this table only shows the current state. New commands can be added in later OpenOffice.org versions.
|
Control |
Command/Status Update |
Arguments |
Description |
|---|---|---|---|
|
ImageButton |
SetImage |
URL=String |
Use the provided URL to load a new image |
|
Combobox |
SetText |
Text=String |
Set a new text into the edit field. |
|
|
SetList |
List=Sequence<String> |
A new list for the combo box. |
|
|
RemoveEntryPos |
Pos=Long |
Remove entry at position Pos. |
|
|
RemoveEntryText |
Text=String |
Remove entry with text = Text. |
|
|
InsertEntry |
Pos=Long |
Insert entry at position Pos with text Text. |
|
Dropdownbox |
SelectEntry |
Entry=Long |
Select entry number. |
|
|
SetList |
List=Sequence<String> |
A new list for the dropdown box. |
|
|
RemoveEntryPos |
Pos=Long |
Remove entry at position Pos. |
|
|
RemoveEntryText |
Text=String |
Remove entry with text = Text. |
|
|
InsertEntry |
Pos=Long |
Insert entry at position Pos with text Text. |
|
Spinfield |
SetValue |
Value=Long/Double |
A new value for the edit field. |
|
|
SetValues |
Value=Long/Double |
Set all possible values for the spin field at once. |
|
|
SetLowerLimit |
LowerLimit=Long/Double |
Set lower limit for the spin field. |
|
|
SetUpperLimit |
UpperLimit=Long/Double |
Set upper limit for the spin field. |
|
|
SetStep |
Step=Long/Double |
Set single step value for the spin field. |
|
|
SetOutputFormat |
OutputFormat=String |
Sets an optional output format string. |
|
Editfield |
SetText |
Text=String |
A new text for the edit field. |
|
Button |
--- |
|
Simple button doesn't support status updates. |
|
ToggleButton |
--- |
|
Currently I don't see a useful command here. |
|
DropdownButton |
SetList |
List=Sequence<String> |
A new list for the drop down box which get displayed when the user activates the drop down button. |
|
|
AddEntry |
Text=String |
Adds an entry at the end of the list. |
|
|
InsertEntry |
Pos=Long |
Inserts a new entry with text Text to the list at position Pos |
|
|
RemoveEntryPos |
Pos=Long |
Removes an entry from the listbox at position Pos |
|
|
RemoveEntryText |
Text=String |
Remove entry at position Pos. |
|
ToggleDropdownButton |
SetList |
List=Sequence<String> |
A new list for the listbox which get displayed when the user activates the dropdown button. |
|
|
CheckItemPos |
Pos=Long |
Checks the item at position Pos |
|
|
AddEntry |
Text=String |
Adds a new entry at the end of the list. |
|
|
InsertEntry |
Pos=Long |
Inserts a new entry with text Text to the list at position Pos |
|
|
RemoveEntryPos |
Pos=Long |
Removes an entry from the listbox at position Pos |
|
|
RemoveEntryText |
Text=String |
Remove entry at position Pos. |
The following code snippet shows how a command to set a new list for a "ToggleDropdownButton" can look like in C++.
// The command "SetList" currently supports only one parameter Sequence< NamedValue > aArgs( 1 ); // create a sequence of strings for the dropdown menu Sequence< rtl::OUString > aContextMenu( 3 ); aContextMenu[0] = rtl::OUString::createFromAscii( "Command 1" ); aContextMenu[1] = rtl::OUString::createFromAscii( "Command 2" ); aContextMenu[2] = rtl::OUString::createFromAscii( "Command 3" ); // argument is called "List" aArgs[0].Name = rtl::OUString::createFromAscii( "List" ); aArgs[0].Value <<= aContextMenu; FeatureStateEvent aEvent; aEvent.FeatureURL = aURL; aEvent.Source = (::com::sun::star::frame::XDispatch*)this aEvent.IsEnabled = bEnabled; aEvent.Requery = sal_False; // initialize control command com::sun::star::frame::ControlCommand aCtrlCmd; aCtrlCmd.Command = rtl::OUString::createFromAscii( "SetList" ); aCtrlCmd.Arguments = rArgs; aEvent.State <<= aCtrlCmd; // send command via statusChanged to the control xControl->statusChanged( aEvent );
To enable add-on developers to get notifications from the new controls a new interface must be added. It will be called 'com.sun.star.frame.XControlNotificationListener' and should be implemented by the dispatch object provided by 'XDispatchProvider::queryDispatch'. The new controls will send notifications for important events. The notification is not send when a user executes a function with the control itself (e.g. clicking on a button to execute a function will not be notified. 'XDispatch::dispatch(...)' is called instead).
module com { module sun { module star { module frame { interface XControlNotificationListener { //------------------------------------------------------------------------- /** notifies that a control event has happened @param Event contains the event information */ void controlEvent( [in] ControlEvent Event ); }; }; }; }; };
The function controlEvent uses another struct called ControlEvent. The following code snippet shows the details of the structure.
module com { module sun { module star { module frame struct ControlEvent { //------------------------------------------------------------------------- /** fully parsed URL describing the control that sends this notification. */ ::com::sun::star::util::URL // ------------------------------------------------------------------------- /** specifies the event which has occurred. */ string EventName; // ------------------------------------------------------------------------- /** specifies a sequence of named values which are used as additional values for the event. The number and types of named values depend on the event. */ sequence< com::sun::star::beans::NamedValue > Information; }; }; }; }; };
As the event name is defined as a string and additional information provided as a sequence com.sun.star.beans.Named, the event system can be easily extended. Depending on the control type the different events are notified. The following table gives an overview which events could be supported by the control types.
|
Control |
Command/Status Update |
Information |
Description |
|---|---|---|---|
|
ImageButton |
ImageChanged |
URL=String |
Called when a new image has been set. |
|
Combobox |
TextChanged |
Text=String |
Called when the text of the edit field has been changed. |
|
|
ListChanged |
List=Sequence<String> |
Called when new list for the combo box has been set. |
|
|
FocusSet |
- |
Called when the edit field has gained the input focus. |
|
|
FocusLost |
- |
Called when the edit field has lost the input focus. |
|
Dropdownbox |
ListChanged |
List=Sequence<String> |
Called when the entry list of the combo box has been changed. |
|
|
FocusSet |
- |
Called when the edit field has gained the input focus. |
|
|
FocusLost |
- |
Called when the edit field has lost the input focus. |
|
Spinfield |
TextChanged |
Text=String |
Called when the text of the edit field has been changed. |
|
|
LowerLimitChanged |
Lower=Long/Double |
Called when the lower limit for the spin field has been changed. |
|
|
UpperLimitChanged |
Upper=Long/Double |
Called when the upper limit for the spin field has been changed. |
|
|
StepChanged |
Step=Long/Double |
Called when the step value for the spin field has been changed. |
|
|
FocusSet |
- |
Called when the edit field has gained the input focus. |
|
|
FocusLost |
- |
Called when the edit field has lost the input focus. |
|
Editfield |
TextChanged |
Text=String |
Called when the text of the edit field has been changed. |
|
|
FocusSet |
- |
Called when the edit field has gained the input focus. |
|
|
FocusLost |
- |
Called when the edit field has lost the input focus. |
|
Button |
- |
|
Currently I don't see a useful event here. |
|
ToggleButton |
- |
|
Currently I don't see a useful event here. |
|
DropdownButton |
ListChanged |
List=Sequence<String> |
Called when a new list for the context menu has been set. |
|
ToggleDropdownButton |
ListChanged |
List=Sequence<String> |
Called when a new list for the context menu has been set. |
|
|
ItemChecked |
Pos=Long |
Called when an entry at position Pos has been checked. |
Final conclusion
The new controls and their interfaces should help normal developer to use complex controls in add-ons. There is also a second way to use these kind of controls which give developers more control, but need more effort. The proposed solution fits into the current framework environment. It reuses interfaces and concepts which every add-on developer already know and use.
There is an example add-on for Windows and Linux x86 available (source code is also available). The add-on needs at least OOo 2.0.3 to work correctly. You need at least the OOo 2.0.3 SDK to build the add-on. This example is part of the OpenOffice.org 2.2 SDK. You can find it in the folder examples/cpp/complextoolbarcontrols.
|
Add-on |
Link |
|---|---|
|
Demo add-on (Windows/Linux x86) |
http://framework.openoffice.org/files/documents/25/4121/DemoAddOn_cpp.oxt |
|
Demo add-on source code (C++) |
http://framework.openoffice.org/files/documents/25/4122/complextoolbarcontrols.zip |
Appendix
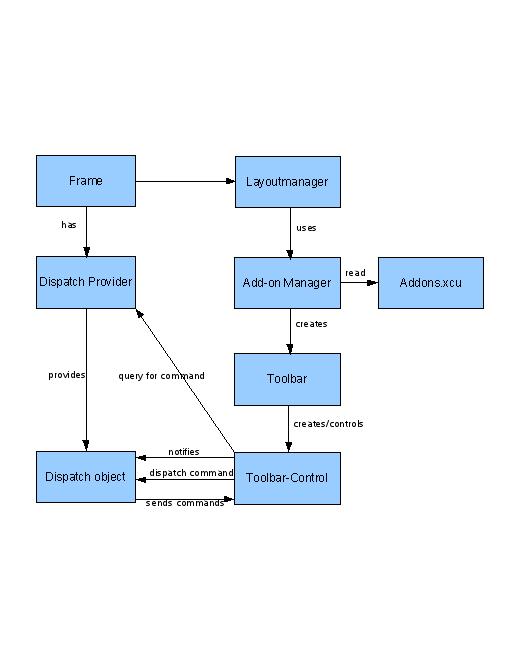
Illustration which and how the framework environment objects interact.