Advanced area fill options
Click on the Area icon ![]() to bring up the Area dialog. From this dialog you can fine tune the area fill of an object in greater detail.
to bring up the Area dialog. From this dialog you can fine tune the area fill of an object in greater detail.
Contents
Creating your own fill color
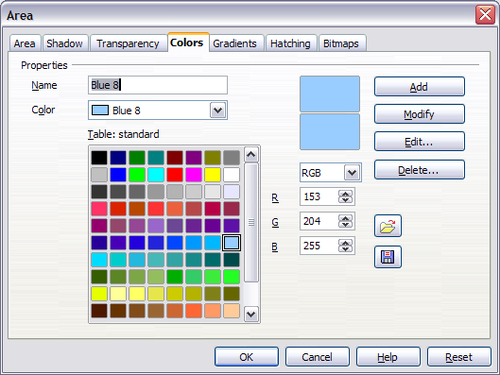
Click on the Colors tab of the Area dialog (see Figure 19). From here you can modify existing colors or create your own.
Depending on the color model (RGB or CMYK can be selected from the pull down menu) in use you can change the individual values of the constitutent colors - Red, Green and Blue or Cyan Magenta, Yellow and Black. Click on Add to add this color to the color table. Clicking on the Modify button will change the values to those on the screen. The Edit button allows you to fine tune the color using a palette with visual feedback.
Further explanation about color palettes can be found in Chapter 8 (Tips and Tricks).
Creating your own gradient
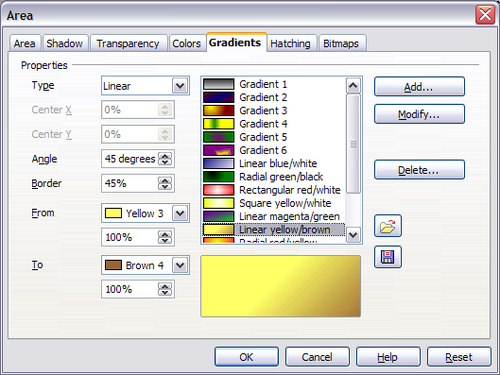
On the Area dialog, click on the Gradients tab. From here you can modify existing gradients or create your own.
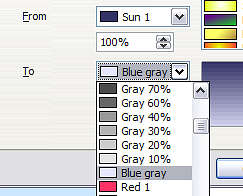
A gradient works by creating a smooth transition from one color to another. First you need to choose two colors.
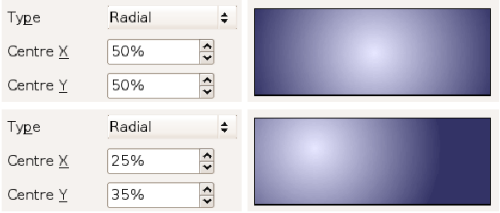
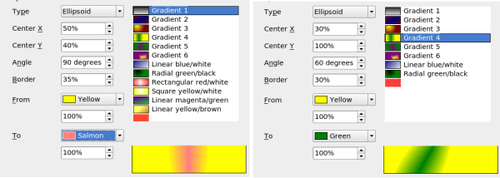
Then choose a type of gradient. There are several available (Linear, Axial, Radial, etc) and each has up to four different options to specify it in detail. For example, a radial gradient has a center you can specify (see Figure 22).
Figure 23 shows how an ellipsoid gradient is rotated, moved vertically and horizontally and the color of the border area varied.
Creating your own hatching (line pattern)
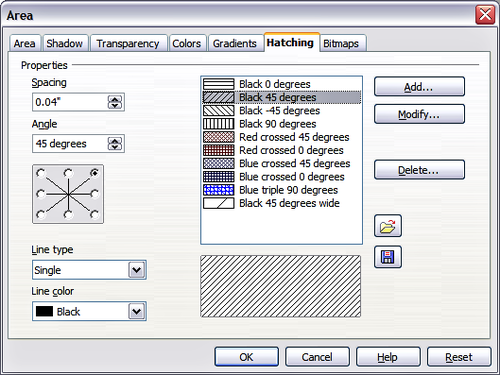
On the Area dialog, click on the Hatching tab. From here you can modify existing hatchings (line patterns) or create your own.
You can customize options like the spacing between lines, the angle and the color of the lines. There is no way to edit the line thickness.
Creating your own bitmap fill
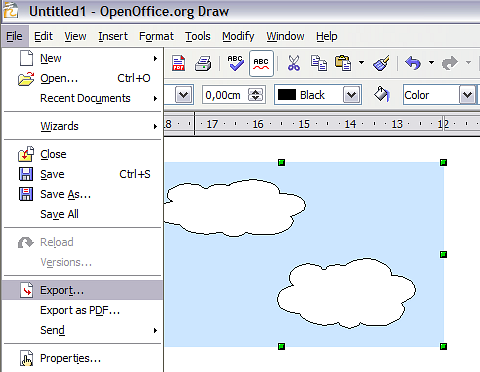
You can add your own bitmap images to fill an area. First you need to create the bitmap image. This could be a photo or another sketch you have created in another program. For example, you can draw something with Draw and export it as a PNG format image file (Create the image, select it, then File > Export..., choose PNG from the pull down list of File Formats, give it a name and save it).
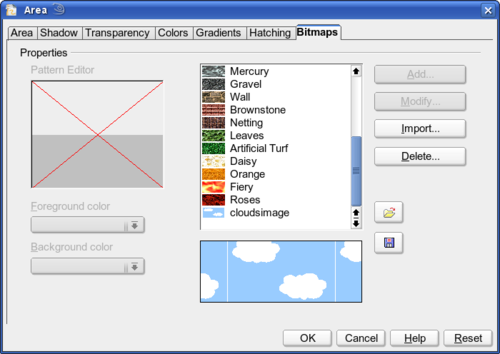
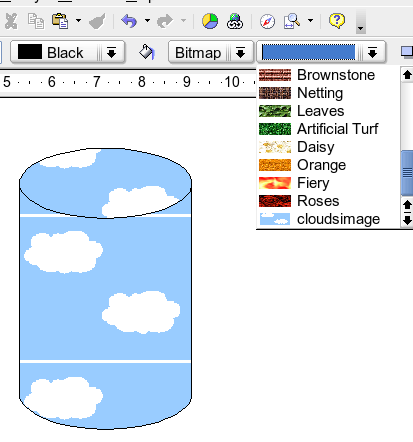
To use an image as a bitmap fill, open the Area dialog and click on the Bitmaps tab. From here you can add new bitmap images to serve as area fills.
Click on Import and choose a file you previously saved. Give it a distinguishing name that will make it easy to remember. The last imported image will appear at the bottom of the pulldown list of bitmap fills. Now you can use that image as an area fill.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |