Saving Writer documents as web pages
Writer’s HTML capabilities include saving existing documents in HTML format, creating new documents as HTML (not described here), and creating several different types of web pages using a wizard.
The easiest way to create HTML documents is to start with an existing Writer document. You can get a good idea of how it will appear as a web page by using View > Web Layout. However, web layout view will not show you which features will or won’t save correctly to HTML. Some considerations are described in the introduction to this chapter.
Saving a document as a single web page
To save a document as a single web page (HTML format), choose File > Save As and specify HTML Document as the file type.
Saving a document as a series of web pages
Writer can save a large document as a series of web pages (HTML files) with a table of contents page. To do this:
- Decide which headings in the document should start on a new page and make sure all those headings have the same style (for example, Heading 1).
- Choose File > Send > Create HTML Document.
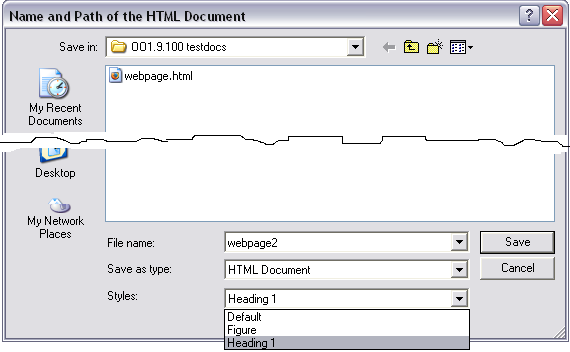
- In the dialog (Figure 4), type the file name to save the pages under. Also specify which style indicates a new page (as decided in step 1).
- Click Save to create the multi-page HTML document. (For those who may be interested, the resulting HTML files conform to the HTML 4 Transitional.)
Creating web pages using a Wizard
OOo's Web wizard allows you to create several types of standard web pages. To use it:
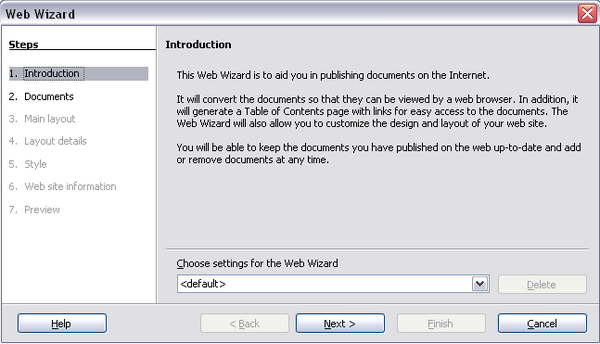
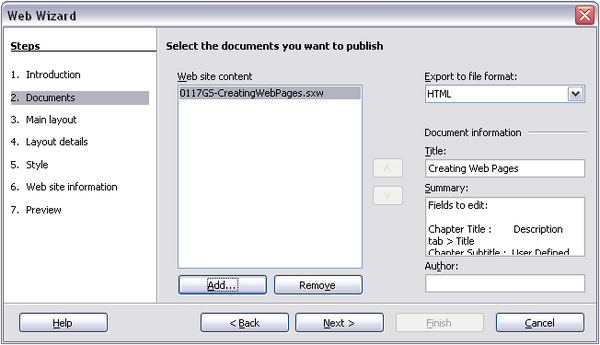
- Choose File > Wizards > Web Page. On the first page of the Wizard, choose settings and click Next.
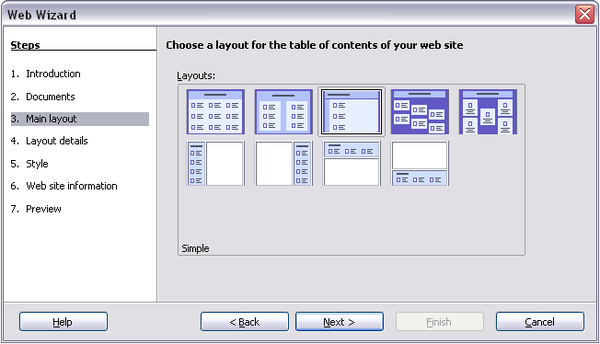
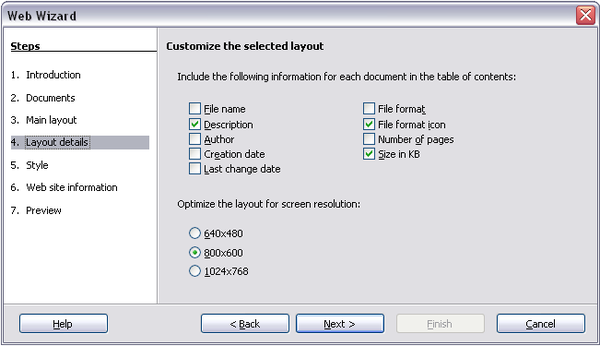
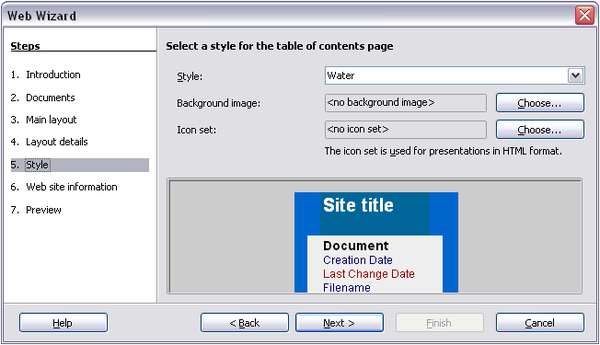
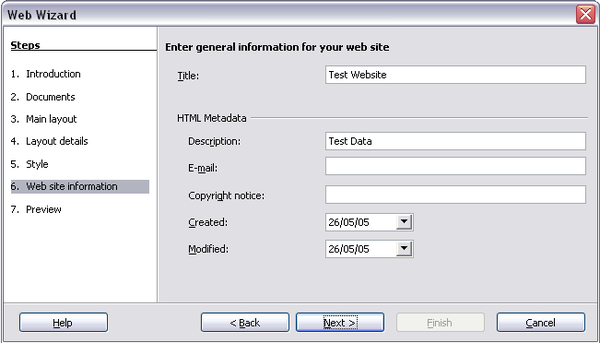
4. Chose the information to be listed and the screen resolution. Click Next.5. Select a style for the page. Use the drop-down list to choose different styles and color combinations. You can browse to a background image and icon set from the Gallery. Click Next. 6. Enter general information such as Title and HTML Metadata information. Click Next. 7. Chose where to save the file and preview the page if you wish. Click Finish.
To edit or view the document's underlying HTML code, open the document, and then choose View > HTML Source or click the HTML Source icon ![]() on the Main toolbar.
on the Main toolbar.
| Content on this page is licensed under the Creative Common Attribution 3.0 license (CC-BY). |