Difference between revisions of "Specification Filter control property"
(→Detailed Specification) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{Specification_Header|[mailto:Christoph.Lukasiak@Sun.com?subject:OOoWiki Christoph Lukasiak] ([http://wiki.services.openoffice.org/wiki/User:Clu Clu])| | + | {{Specification_Header|[mailto:Christoph.Lukasiak@Sun.com?subject:OOoWiki Christoph Lukasiak] ([http://wiki.services.openoffice.org/wiki/User:Clu Clu])|19 Jan. 2010|Preliminary}} |
| − | == Abstract == | + | == Abstract == |
| − | + | ||
| − | + | ||
| − | + | The 'filter control property' will provide an additional fast and easy way of searching data sets from a database, inside a database form. Therefore every control, which is connected to a data field, get the possibility to became a filter control. After that it can filter corresponding data sets in a database. This additional property can be set in the 'control property browser' dialog. <br><br> __TOC__ | |
| − | {| | + | == References == |
| + | |||
| + | {| cellspacing="0" cellpadding="4" border="2" style="border: 1px solid rgb(204, 204, 204); margin: 1em 1em 1em 0pt; border-collapse: collapse; width: 100%;" | ||
|- | |- | ||
| − | | | + | | bgcolor="#dddddd" width="300" | '''Reference Document''' |
| + | | bgcolor="#dddddd" | '''Check''' | ||
| + | | bgcolor="#dddddd" | '''Location (URL)''' | ||
|- | |- | ||
| − | + | | '''[http://wiki.services.openoffice.org/wiki/Specification#Before_Writing_a_Software_Specification_--_What_Else_Do_I_have_to_Do.3F Prerequisites]''' | |
| − | | [passed/failed] | + | | [passed/failed] |
| n/a | | n/a | ||
|- | |- | ||
| − | | '''Product Requirement, RFE, Issue ID''' (required) | + | | '''Product Requirement, RFE, Issue ID''' (required) |
| − | | [available/not available] | + | | [available/not available] |
| − | | | + | | <PLEASE ENTER LOCATION HERE> |
|- | |- | ||
| − | | '''Accessibility Check''' (required) | + | | '''Accessibility Check''' (required) |
| | | | ||
| See accessibility section for check list | | See accessibility section for check list | ||
|- | |- | ||
| − | | '''[[Test case specification]]''' (required) | + | | '''[[Test case specification]]''' (required) |
| − | | [available/not available] | + | | [available/not available] |
| − | | | + | | <PLEASE ENTER LOCATION HERE> |
|- | |- | ||
| − | | IDL Specification | + | | IDL Specification |
| − | | [available/not available] | + | | [available/not available] |
| − | | | + | | <PLEASE ENTER LOCATION HERE> |
|- | |- | ||
| − | | [http://wiki.services.openoffice.org/wiki/The_Three_Golden_Rules_for_Writing_OpenOffice.org_Specifications '''Software Specification Rules'''] | + | | [http://wiki.services.openoffice.org/wiki/The_Three_Golden_Rules_for_Writing_OpenOffice.org_Specifications '''Software Specification Rules'''] |
| − | | n/a | + | | n/a |
| n/a | | n/a | ||
|- | |- | ||
| − | | Other, e.g. references to related specs, Product Concept Document | + | | Other, e.g. references to related specs, Product Concept Document |
| − | | | + | | |
| − | | | + | | <PLEASE ENTER LOCATION HERE> |
| − | + | ||
|} | |} | ||
| − | == Contacts == | + | == Contacts == |
| − | {| | + | {| cellspacing="0" cellpadding="4" border="2" style="border: 1px solid rgb(204, 204, 204); margin: 1em 1em 1em 0pt; border-collapse: collapse; width: 100%;" |
|- | |- | ||
| − | | | + | | bgcolor="#dddddd" width="300" | '''Role''' |
| + | | bgcolor="#dddddd" | '''Name''' | ||
| + | | bgcolor="#dddddd" | '''E-Mail Address''' | ||
|- | |- | ||
| − | | '''Developer''' | + | | '''Developer''' |
| − | | Frank Schoenheit | + | | Frank Schoenheit |
| [mailto:Frank.Schoenheit@sun.com?subject:OOoWiki Frank Schoenheit] | | [mailto:Frank.Schoenheit@sun.com?subject:OOoWiki Frank Schoenheit] | ||
|- | |- | ||
| − | | '''Quality Assurance''' | + | | '''Quality Assurance''' |
| − | | Marc Neumann | + | | Marc Neumann |
| [mailto:Marc.Neumann@sun.com?subject:OOoWiki Marc Neumann] | | [mailto:Marc.Neumann@sun.com?subject:OOoWiki Marc Neumann] | ||
|- | |- | ||
| − | | '''Documentation''' | + | | '''Documentation''' |
| − | | Uwe Fischer | + | | Uwe Fischer |
| [mailto:Uwe.Fischer@sun.com?subject:OOoWiki Uwe Fischer] | | [mailto:Uwe.Fischer@sun.com?subject:OOoWiki Uwe Fischer] | ||
|- | |- | ||
| − | | '''Icon Design''' | + | | '''Icon Design''' |
| − | | Stella Schulze | + | | Stella Schulze |
| [mailto:Stella.Schulze@sun.com?subject:OOoWiki Stella Schulze] | | [mailto:Stella.Schulze@sun.com?subject:OOoWiki Stella Schulze] | ||
|- | |- | ||
| − | | '''User Experience''' | + | | '''User Experience''' |
| − | | Christoph Lukasiak | + | | Christoph Lukasiak |
| [mailto:Christoph.Lukasiak@Sun.com?subject:OOoWiki Christoph Lukasiak] | | [mailto:Christoph.Lukasiak@Sun.com?subject:OOoWiki Christoph Lukasiak] | ||
| − | |||
|} | |} | ||
| − | == Acronyms and Abbreviations == | + | == Acronyms and Abbreviations == |
| − | {| | + | |
| + | {| cellspacing="0" cellpadding="4" border="2" style="border: 1px solid rgb(204, 204, 204); margin: 1em 1em 1em 0pt; border-collapse: collapse; width: 100%;" | ||
|- | |- | ||
| − | | bgcolor="#dddddd" | '''Acronym / Abbreviation''' | + | | bgcolor="#dddddd" | '''Acronym / Abbreviation''' |
| − | + | | bgcolor="#dddddd" | '''Definition''' | |
| − | + | ||
| − | + | ||
|- | |- | ||
| + | | <WYSIWYG> | ||
| + | | <What You See Is What You Get> | ||
|} | |} | ||
| − | == User scenario == | + | == User scenario == |
| − | + | ||
| − | 1. the form designer | + | By creating forms there is to consider that you have mostly two completly different groups of user: 1. the form designer who is, in the most of cases, a well experienced professionell and 2. the form user which can be totally unexperienced, but have to serve the created form afterwards, maybe several or more times.<br> |
| − | + | 1. the form designer create a form, containing a filter field and can previously define what he propose to search and how it looks like. In example he can use listboxes wich contains already filter contents like names (smith, barnes, morrison) or similar stuff what improves the search and is not possible with the current filter tools. He can design how it looks like, define the label text or add a run button and so fit his form to his user group and data.<br> | |
| − | + | 2. the form user is in many cases rather unexperienced and will not understand easyly how to use the current form tools in a proper way. With this additional filter field he get the possibility to filter, how the form designer has arranged it, inside the form he actually use (not in toolbars, dialogs etc.). This allows a fast and easy way of getting the desired data out of a database form. If the form contains a search field he just have to click into it, insert filter phrase and return (or select one from listbox) to start the filter and get the result row set.<br> | |
| − | + | ||
| − | 2. | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <br> | + | |
| − | + | == Detailed Specification == | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | '' | + | 1. 'run filter' button (navigation bar & form navigation toolbar or action button)<br> 2. possibility to make a 'run filter' button from any button<br> 3. info text 'Find' (grey) inside control<br> 4. Filter field: in control property browser on tabpage 'data', second field after 'Data field', named: 'Filter field' (yes/no) -> 'no' as default<br> 5. lifefiltering: in form property browser on tabpage 'data', after 'Sort', named: 'Allow lifefiltering' (yes/no) -> 'yes' as default<br> <br> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <br> | + | |
| − | [[ | + | [[Image:RunFilterButton.png]]<br><br> [[Image:Find.png]]<br><br> [[Image:Propery.png]]<br><br> [[Image:FilterFormProperty2.png]]<br><br> |
| + | |||
| + | '''additional features:'''<br> - run with return or 'run filter button'<br> - remove filter button removes all filter<br> - input text parts or search conditions (meye.., like meyer, >3 ..) possible<br> - all fields (if you have more than one filter field) and filters are 'and' combined (also already in use 'autofilter' or 'form based' filter)<br> <br> | ||
| + | |||
| + | [[Specification Template Help#Detailed_Specification|Help]] | [[UI-Elements|User Interface Element Templates]] | [[Specification Example|Example Spec]] | ||
| + | |||
| + | == Accessibility == | ||
| − | |||
Accessibility is the responsibility of the I-Team, beginning with UX, DEV and QA, to ensure that the following requirements are fulfilled: | Accessibility is the responsibility of the I-Team, beginning with UX, DEV and QA, to ensure that the following requirements are fulfilled: | ||
| − | # Is the feature '''fully keyboard accessible'''?''<br>(Ex: "I can go everywhere and use every function using the keyboard only"''<br | + | #Is the feature '''fully keyboard accessible'''?''<br>(Ex: "I can go everywhere and use every function using the keyboard only"''<br> ''<nowiki><START TYPING HERE></nowiki>'' |
| − | # Have I specified '''visual alternatives''' for the case that the specified feature includes audio as output? <br | + | #Have I specified '''visual alternatives''' for the case that the specified feature includes audio as output? <br> <nowiki><START TYPING HERE></nowiki> |
| − | # Are '''text alternatives '''for all icons and graphics available?<br | + | #Are '''text alternatives '''for all icons and graphics available?<br> <nowiki><Start typing here></nowiki> |
| − | # '''Don't provide important information in colors alone'''''<br>(Ex: marking important information hard coded in red)''<br | + | #'''Don't provide important information in colors alone'''''<br>(Ex: marking important information hard coded in red)''<br> ''<nowiki><START TYPING HERE></nowiki>'' |
| − | # Does the specified feature respect '''system settings''' for '''font, size, and color '''for '''all''' windows and user interface elements? <br | + | #Does the specified feature respect '''system settings''' for '''font, size, and color '''for '''all''' windows and user interface elements? <br> <nowiki><START TYPING HERE></nowiki> |
| − | # Have I ensured that '''flash rates''' do not exceed 2 hertz for blinking text, objects, or other elements? In any case, try to '''avoid flashing '''UI elements<br | + | #Have I ensured that '''flash rates''' do not exceed 2 hertz for blinking text, objects, or other elements? In any case, try to '''avoid flashing '''UI elements<br> <nowiki><START TYPING HERE></nowiki> |
| − | # Ensure that assistive technology (AT) (like ZoomText or Orca) is able to read everything.<br | + | #Ensure that assistive technology (AT) (like ZoomText or Orca) is able to read everything.<br> <nowiki><START TYPING HERE></nowiki> |
| + | |||
| + | QUESTIONS? | ||
| + | |||
| + | If you need '''help''' while '''designing, implementing or testing''' the accessibility of the UI, ask/visit: | ||
| + | |||
| + | #The [http://wiki.services.openoffice.org/wiki/Accessibility_(A11y)_Quick_Test_Check_List accessibility check list at the OpenOffice.org Wiki] | ||
| + | #[mailto:accessibility@ui.openoffice.org accessibility@ui.openoffice.org] (The accessibility mailing lists, preferred) | ||
| + | #For specific implementation details, architecture: [mailto:mt@openoffice.org mt@openoffice.org] (Malte Timmermann) | ||
| + | #For specific UX and testing questions: [mailto:es@openoffice.org es@openoffice.org] (Éric Savary) | ||
| + | |||
| + | <br> | ||
| − | + | == Migration == | |
| − | If | + | <START TYPING HERE --- If this part is irrelevant state a reason for its absence.> |
| − | + | == Configuration == | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | <START TYPING HERE --- If this part is irrelevant state a reason for its absence.> | ||
| − | + | [[Specification Template Help#Configuration|Help]] | [[Configuration-Table|Configuration Table Template]] | |
| − | + | ||
| − | == | + | == File Format == |
| − | + | ||
| − | [[ | + | <START TYPING HERE --- If this part is irrelevant state a reason for its absence.> [[Specification Template Help#File_Format|Help]] |
| − | + | [[Specification Template Help#File_Format|Help]] | [[File Format Table|File Format Table Template]] | |
| − | + | ||
| − | + | == Open Issues == | |
| − | + | <State a bulleted list of issues Issue here> | |
| − | + | ||
[[Category:Specification]] | [[Category:Specification]] | ||
Latest revision as of 13:11, 19 January 2010
| Specification Status | |
| Author | Christoph Lukasiak (Clu) |
| Last Change | 19 Jan. 2010 |
| Status (Help) | Preliminary |
Abstract
The 'filter control property' will provide an additional fast and easy way of searching data sets from a database, inside a database form. Therefore every control, which is connected to a data field, get the possibility to became a filter control. After that it can filter corresponding data sets in a database. This additional property can be set in the 'control property browser' dialog.Contents
References
| Reference Document | Check | Location (URL) |
| Prerequisites | [passed/failed] | n/a |
| Product Requirement, RFE, Issue ID (required) | [available/not available] | <PLEASE ENTER LOCATION HERE> |
| Accessibility Check (required) | See accessibility section for check list | |
| Test case specification (required) | [available/not available] | <PLEASE ENTER LOCATION HERE> |
| IDL Specification | [available/not available] | <PLEASE ENTER LOCATION HERE> |
| Software Specification Rules | n/a | n/a |
| Other, e.g. references to related specs, Product Concept Document | <PLEASE ENTER LOCATION HERE> |
Contacts
| Role | Name | E-Mail Address |
| Developer | Frank Schoenheit | Frank Schoenheit |
| Quality Assurance | Marc Neumann | Marc Neumann |
| Documentation | Uwe Fischer | Uwe Fischer |
| Icon Design | Stella Schulze | Stella Schulze |
| User Experience | Christoph Lukasiak | Christoph Lukasiak |
Acronyms and Abbreviations
| Acronym / Abbreviation | Definition |
| <WYSIWYG> | <What You See Is What You Get> |
User scenario
By creating forms there is to consider that you have mostly two completly different groups of user: 1. the form designer who is, in the most of cases, a well experienced professionell and 2. the form user which can be totally unexperienced, but have to serve the created form afterwards, maybe several or more times.
1. the form designer create a form, containing a filter field and can previously define what he propose to search and how it looks like. In example he can use listboxes wich contains already filter contents like names (smith, barnes, morrison) or similar stuff what improves the search and is not possible with the current filter tools. He can design how it looks like, define the label text or add a run button and so fit his form to his user group and data.
2. the form user is in many cases rather unexperienced and will not understand easyly how to use the current form tools in a proper way. With this additional filter field he get the possibility to filter, how the form designer has arranged it, inside the form he actually use (not in toolbars, dialogs etc.). This allows a fast and easy way of getting the desired data out of a database form. If the form contains a search field he just have to click into it, insert filter phrase and return (or select one from listbox) to start the filter and get the result row set.
Detailed Specification
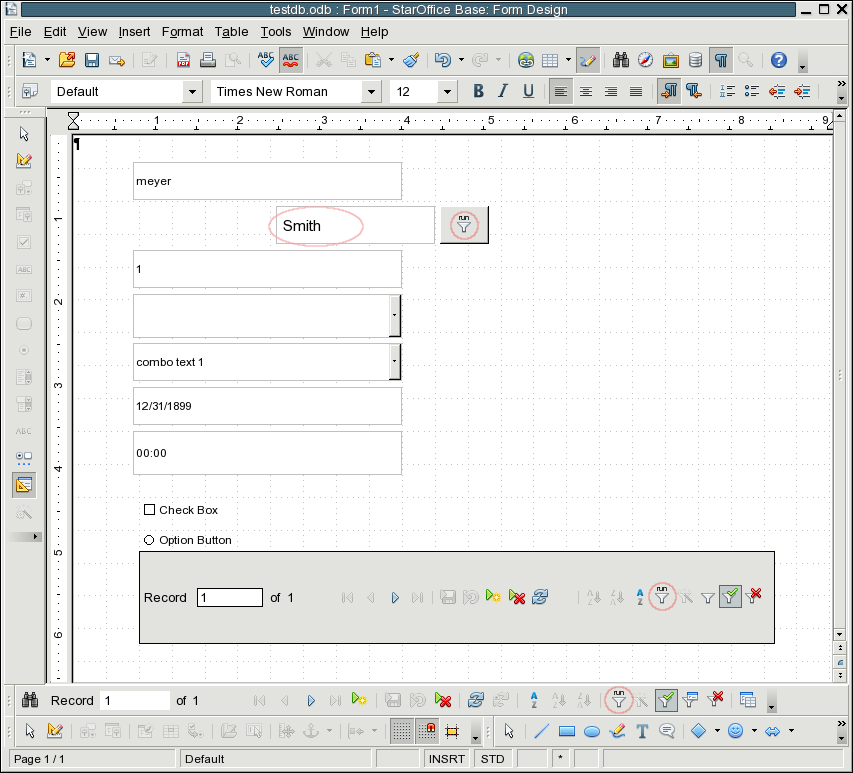
1. 'run filter' button (navigation bar & form navigation toolbar or action button)
2. possibility to make a 'run filter' button from any button
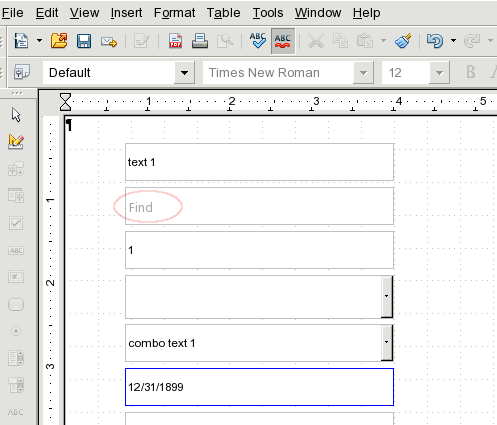
3. info text 'Find' (grey) inside control
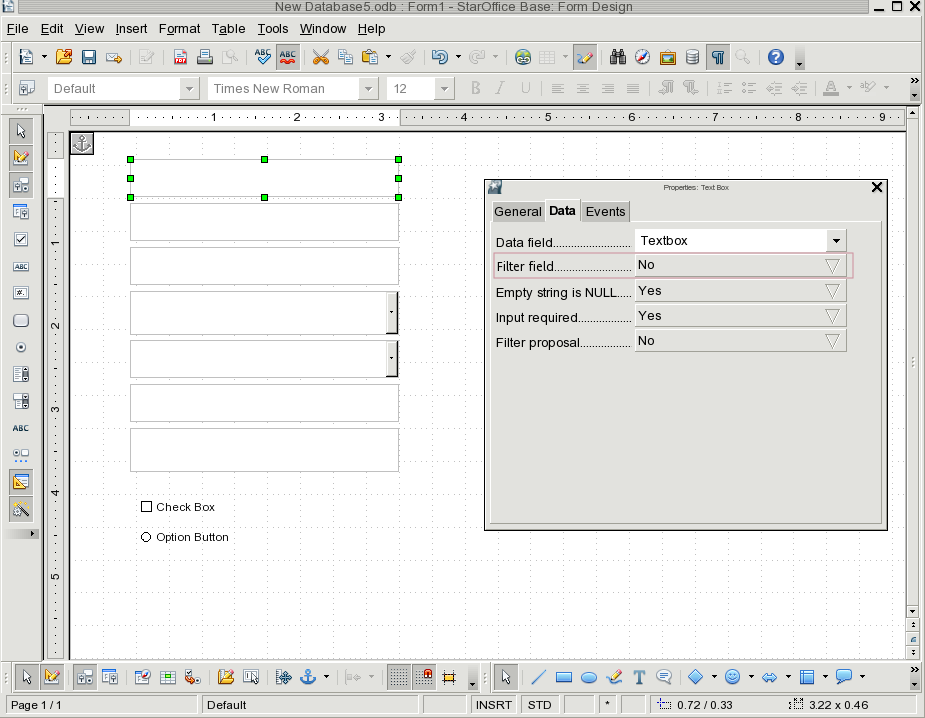
4. Filter field: in control property browser on tabpage 'data', second field after 'Data field', named: 'Filter field' (yes/no) -> 'no' as default
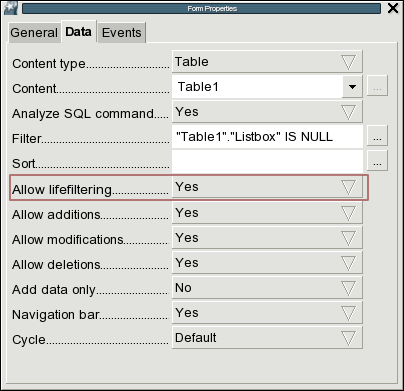
5. lifefiltering: in form property browser on tabpage 'data', after 'Sort', named: 'Allow lifefiltering' (yes/no) -> 'yes' as default
additional features:
- run with return or 'run filter button'
- remove filter button removes all filter
- input text parts or search conditions (meye.., like meyer, >3 ..) possible
- all fields (if you have more than one filter field) and filters are 'and' combined (also already in use 'autofilter' or 'form based' filter)
Help | User Interface Element Templates | Example Spec
Accessibility
Accessibility is the responsibility of the I-Team, beginning with UX, DEV and QA, to ensure that the following requirements are fulfilled:
- Is the feature fully keyboard accessible?
(Ex: "I can go everywhere and use every function using the keyboard only"
<START TYPING HERE> - Have I specified visual alternatives for the case that the specified feature includes audio as output?
<START TYPING HERE> - Are text alternatives for all icons and graphics available?
<Start typing here> - Don't provide important information in colors alone
(Ex: marking important information hard coded in red)
<START TYPING HERE> - Does the specified feature respect system settings for font, size, and color for all windows and user interface elements?
<START TYPING HERE> - Have I ensured that flash rates do not exceed 2 hertz for blinking text, objects, or other elements? In any case, try to avoid flashing UI elements
<START TYPING HERE> - Ensure that assistive technology (AT) (like ZoomText or Orca) is able to read everything.
<START TYPING HERE>
QUESTIONS?
If you need help while designing, implementing or testing the accessibility of the UI, ask/visit:
- The accessibility check list at the OpenOffice.org Wiki
- accessibility@ui.openoffice.org (The accessibility mailing lists, preferred)
- For specific implementation details, architecture: mt@openoffice.org (Malte Timmermann)
- For specific UX and testing questions: es@openoffice.org (Éric Savary)
Migration
<START TYPING HERE --- If this part is irrelevant state a reason for its absence.>
Configuration
<START TYPING HERE --- If this part is irrelevant state a reason for its absence.>
Help | Configuration Table Template
File Format
<START TYPING HERE --- If this part is irrelevant state a reason for its absence.> Help
Help | File Format Table Template
Open Issues
<State a bulleted list of issues Issue here>