Difference between revisions of "Proposal by Michel Renon"
(→Mockup) |
(→Proposal for Impress) |
||
| Line 79: | Line 79: | ||
[[Image:Images_MR_wiki4.png ]] | [[Image:Images_MR_wiki4.png ]] | ||
| − | = Proposal for Impress = | + | == Proposal for Impress == |
| − | == Needs == | + | === Needs === |
From my experience with Impress, and with what I heard from other users, I suppose that most needed features are : | From my experience with Impress, and with what I heard from other users, I suppose that most needed features are : | ||
| Line 88: | Line 88: | ||
* add some simple transitions between some slides | * add some simple transitions between some slides | ||
| − | == Remarks on actual Impress == | + | === Remarks on actual Impress === |
Here is what I find difficult with Impress : | Here is what I find difficult with Impress : | ||
| Line 101: | Line 101: | ||
* for beginners, it's not obvious that you can change default text size with the “mask” | * for beginners, it's not obvious that you can change default text size with the “mask” | ||
| − | == Main toolbar for Impress == | + | === Main toolbar for Impress === |
The first idea is to use terms “Background” and “Foreground” instead of “master/mask” and “layout”. | The first idea is to use terms “Background” and “Foreground” instead of “master/mask” and “layout”. | ||
| Line 113: | Line 113: | ||
== Mockup == | == Mockup == | ||
| − | PLEASE NOTE THAT THESES MOCKUPS DON'T TAKE CARE OF TRANSITION BETWEEN SLIDES OR ANIMATION OF OBJECTS | + | <span style="color:DimGray">PLEASE NOTE THAT THESES MOCKUPS DON'T TAKE CARE OF TRANSITION BETWEEN SLIDES OR ANIMATION OF OBJECTS</span> |
| − | I'll work on theses questions if I have time and if it's necessary | + | <span style="color:DimGray">I'll work on theses questions if I have time and if it's necessary :-) </span> |
| − | |||
| + | <span style="color:DimGray">Note 2 : I had no time to define precise mockups, with right scales and dimensions. It would be the next step...</span> | ||
| − | |||
| + | === Default screen === | ||
| + | |||
| + | [[Image:Images_MR_wiki6.png ]] | ||
| − | |||
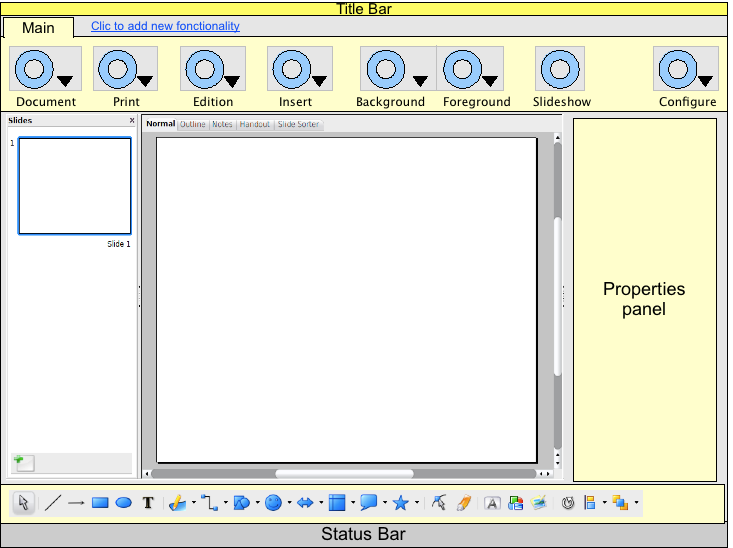
Note that the Drawing toolbar at the bottom is just a copy of the actual drawing toolbar : the number of elements should be reduced. | Note that the Drawing toolbar at the bottom is just a copy of the actual drawing toolbar : the number of elements should be reduced. | ||
| − | == Add a slide == | + | === Add a slide === |
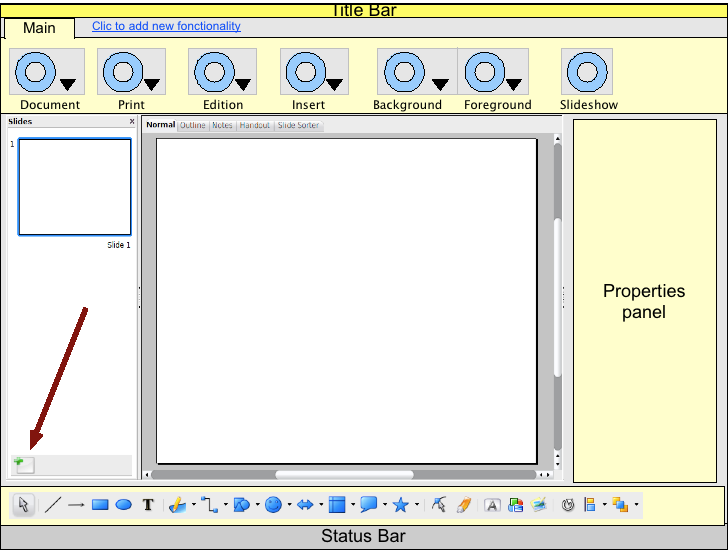
Just click on the “Add slide” button in the local toolbar : | Just click on the “Add slide” button in the local toolbar : | ||
| + | [[Image:Images_MR_wiki7.png ]] | ||
| − | == Modify background == | + | === Modify background === |
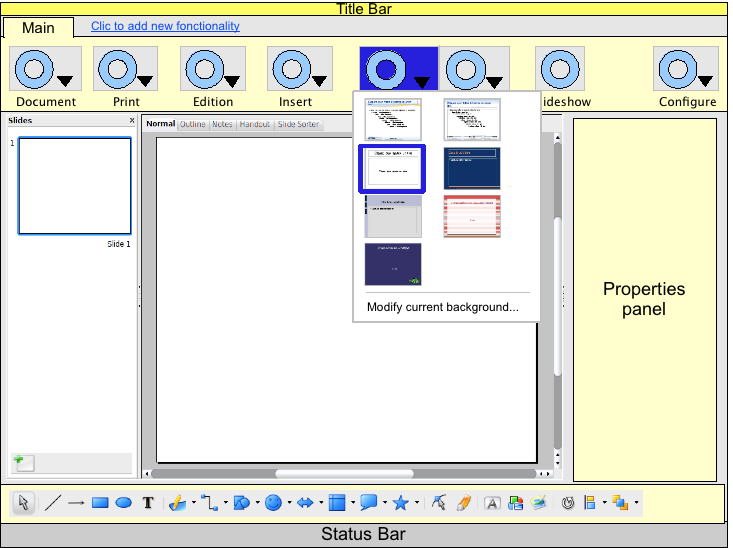
Select “Modify current background” from the “background” button : just like today, you enter the “background modification” mode : | Select “Modify current background” from the “background” button : just like today, you enter the “background modification” mode : | ||
| + | [[Image:Images_MR_wiki8.png ]] | ||
| + | |||
| + | [[Image:Images_MR_wiki9.png ]] | ||
But there are some differences : | But there are some differences : | ||
| Line 144: | Line 149: | ||
** and there is a button that “returns to slides”, it is equivalent to the actual “stop mask mode”, but this one seems friendlier | ** and there is a button that “returns to slides”, it is equivalent to the actual “stop mask mode”, but this one seems friendlier | ||
| − | == Insert image or video == | + | === Insert image or video === |
Just select “Image” or “Video” from the “Insert” button : you'll be prompted the standard file dialog. | Just select “Image” or “Video” from the “Insert” button : you'll be prompted the standard file dialog. | ||
| + | [[Image:Images_MR_wiki10.png ]] | ||
| − | + | === Detailed Description === | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == Detailed Description == | + | |
<span style="color:DimGray">This space is reserved for the detailed description of your design. Add anything you might find important for us to know. If you don't have any clue what this might be, then you will find some topics below.</span> | <span style="color:DimGray">This space is reserved for the detailed description of your design. Add anything you might find important for us to know. If you don't have any clue what this might be, then you will find some topics below.</span> | ||
Revision as of 22:48, 13 May 2009
Design Proposal [Add Proposal Title]
|
|
|---|
|
Quick Navigation
Team |
| Please do not edit this page unless you are the original author. Your feedback and comments are welcome in the Comments section below or on the ui@ux.openoffice.org mailing list. |
The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance.
Summary and Status
For a complete description, please download the pdf file : Media:Proposal_impress_ui_renon2.pdf.
The fundamental idea is to focus on user's needs, specially the type of document and the associated tools.
Depending on the type of document I work, I need a subset of the tools available in OOo.
But OOo proposes only basic types of document : word processing, spreadsheet, slideshow, drawing...
OOo should propose more detailed type of documents, for example :
Writer
- 1 page simple letter
- business document
- scientific document
- Thesis
- mailing, labels, envelopes
- publishing
- web
- …
Calc
- financial document
- scientific document
- Canvas/ Grid – Editor (cf http://wiki.services.openoffice.org/wiki/)
Then OOo should propose associated tools in a very simple UI : the idea is to show only tools on demand through toolbars.
Each toolbar has few elements about a common subject. Tools shared by every documents would be macros, forms, media, drawing tools... For example, tools for Writer would be mailing, versions, indexes, headers & footers...
The element are actions, not properties.
There is a main toolbar for each document : she contains the basic tools for the document.
The user can add, remove, move, organize (horizontally, vertically, in tabs or beside) the toolbars (except the main).
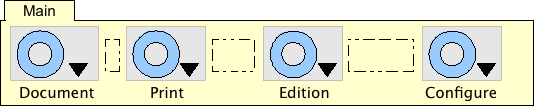
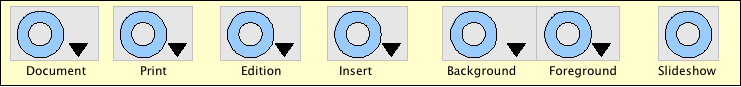
An example of main toolbar with buttons shared by all types of documents :
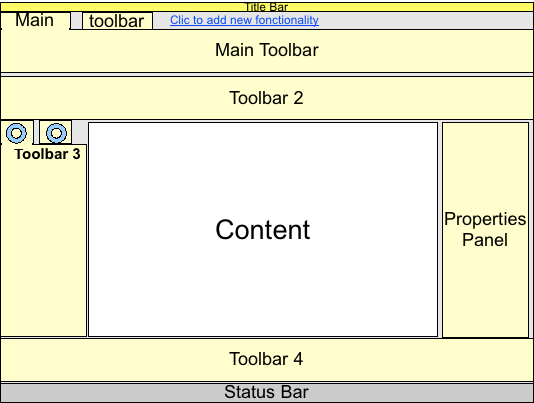
An example of UI with several toolbars reorganized :
Note the “Click to add new functionality”
Note the properties panel : it's an inspector :
- it is context-sensitive : its content change according to the selected object
- his content allow the user to change the properties of the selected object
As there is a hierarchy of objects, the properties panel show every properties of every object in the hierarchy.
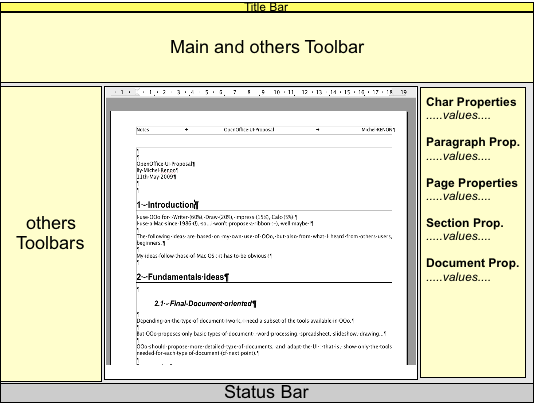
For example, in Writer, if we usually have the hierarchy : Document/Section/Page/Paragraph/character, the properties panel looks like :
It is very common in others software.
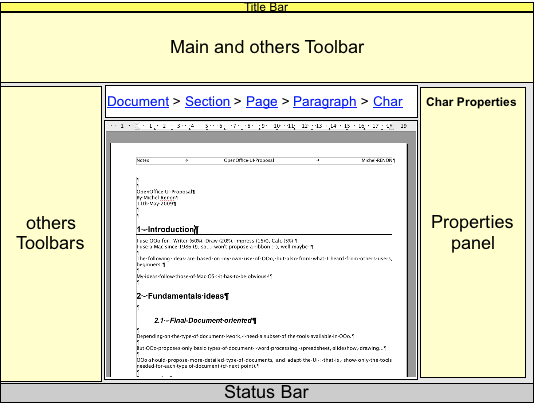
I propose a variation : the properties panel show properties of only one object. We provide the user a way to select every object of the hierarchy : a “breadcrumb”. For example :
Proposal for Impress
Needs
From my experience with Impress, and with what I heard from other users, I suppose that most needed features are :
- add slides
- change background
- add images /videos
- add some simple transitions between some slides
Remarks on actual Impress
Here is what I find difficult with Impress :
- some terms are difficult to understand and/or are incoherent :
- the most important example is “master slide” : in the task panel, it's called “master slide”, and in the “view” menu, it's in a group called “mask”...
- the other example is “slide layout” : beginners don't find that very obvious
- the “Insert” menu is very complicated and has too many sublevels :
- to insert a spreadsheet, you have to select “Insert” then “Object”, then “OLE” and then select “spreadsheet” from a panel !
- Some very disturbing behavior (should define a bug report ?) :
- when you modify a mask, if you clic on the tab “handout”, what really happens ?
- when you modify a mask, if you clic in one “master page” or “layout” in the “tasks” panel, what really happens ?
- for beginners, it's not obvious that you can change default text size with the “mask”
Main toolbar for Impress
The first idea is to use terms “Background” and “Foreground” instead of “master/mask” and “layout”.
Then one button would give access to the backgrounds, and another to the foregrounds :
Status: Request for Comments
Mockup
PLEASE NOTE THAT THESES MOCKUPS DON'T TAKE CARE OF TRANSITION BETWEEN SLIDES OR ANIMATION OF OBJECTS
I'll work on theses questions if I have time and if it's necessary :-)
Note 2 : I had no time to define precise mockups, with right scales and dimensions. It would be the next step...
Default screen
Note that the Drawing toolbar at the bottom is just a copy of the actual drawing toolbar : the number of elements should be reduced.
Add a slide
Just click on the “Add slide” button in the local toolbar :
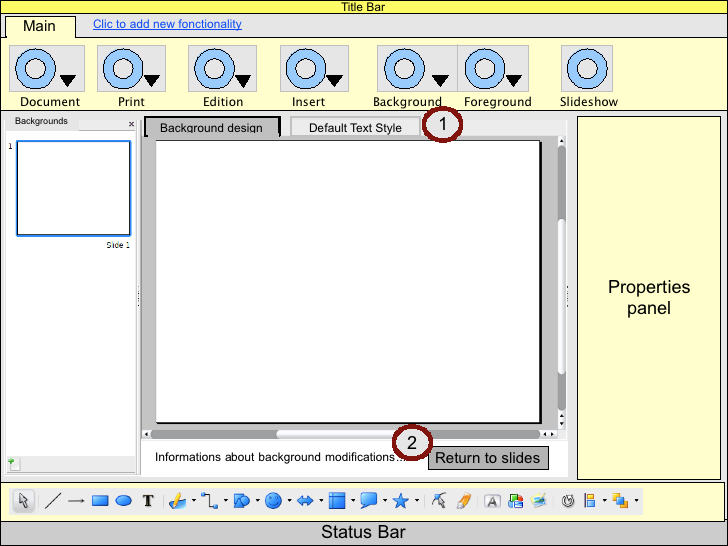
Modify background
Select “Modify current background” from the “background” button : just like today, you enter the “background modification” mode :
But there are some differences :
- 1 : Note that there are only 2 tabs in the content view
- “Background design” : you can draw, insert image, insert date and time fields...
- “Default Text Style” : you just can change the default text style
- 2 : Note the special information :
- there is a text that explains what is a background and what you can change...(and maybe a “more” link ?)
- and there is a button that “returns to slides”, it is equivalent to the actual “stop mask mode”, but this one seems friendlier
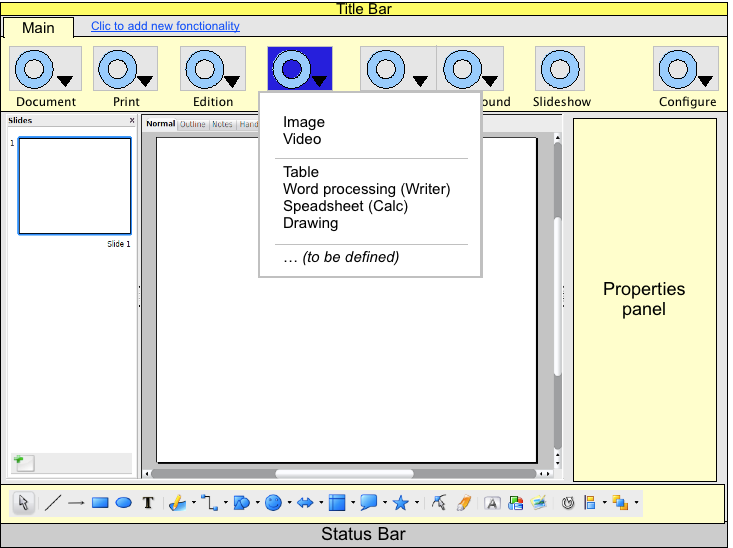
Insert image or video
Just select “Image” or “Video” from the “Insert” button : you'll be prompted the standard file dialog.
Detailed Description
This space is reserved for the detailed description of your design. Add anything you might find important for us to know. If you don't have any clue what this might be, then you will find some topics below.
- Describe dynamic behavior: The mockup above is something static. To better illustrate what will happen on the screen, describe what actions would be taken by the user and what would appear on screen.
- Explain the rationale and assumptions: If you decided to go for a certain concept, then please explain why you chose this.
- Highlight particular design ideas and alternatives: A concept usually incorporates many individual ideas. If you think certain ideas are really unique, then please highlight them. And if you think that there were other really good ideas which could not be implemented at the same time, tell us about them.
- List issues and open questions: Please list any issues you are aware of and open questions. Do not worry if your proposal or concept isn't perfect. If you have discovered any stumbling blocks or worries, then please provide this information right from the start. Maybe the team can help find answers/solutions.
Additional Material and Mockups
Please share everything you might think is important to better understand your proposal. Perhaps you also have other ideas which are not directly related to “Accessing Functionality”? You might add further documents, Internet links, or additional mockups - e.g. showing a workflow or different states of the software.
Author or Team Working on This Proposal
| Author / Team Member | Contact (OpenOffice.org login name, used for email) |
| Michel Renon | OpenOffice.org Login Name |
Comments
| Community members, this is where your comments and questions concerning completeness and clarity should be written. Please add your OpenOffice.org login name to let us contact you via email. |
Your space :-)