Difference between revisions of "Proposal by Knoxy"
Josmar52789 (Talk | contribs) m (Test of content again) |
Josmar52789 (Talk | contribs) (Initial Publish) |
||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
__NOTOC__ | __NOTOC__ | ||
| − | = Design Proposal | + | = Design Proposal - FLUX UI = |
{{User Experience Community}} | {{User Experience Community}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance. | The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance. | ||
== Summary and Status == | == Summary and Status == | ||
| − | + | '''FLUX UI''', or '''FLUX User Interface''', is a user interface design proposal for OpenOffice.org initially developed by [[User:Josmar52789|Joshua Martin]], Stefan Roeben, and Mikko Lehmitsolo. FLUX UI was a winner of the 2008 Sun Microsystems Community Innovation Awards Program. The design is now being developed by [[User:Josmar52789|Joshua Martin]], [[User:Ak13|Adam W. Knox]], and Pranavrules. Three design principles guide the design's development: | |
| − | + | * The document is the most important UI element. | |
| + | * Don't show the user what he/she doesn't need at the moment (context sensitivity). | ||
| + | * Don't focus on a single UI element (i.e. Ribbon, Menus, Tabs) - use a hybrid of elements so that the information is displayed in the most appropriate way. | ||
| − | + | Please know, this design is far from complete. It is our hope that even if this particular design is not implemented, a number of ideas might be collected from our thoughts on user interface design. | |
== Mockup == | == Mockup == | ||
| − | |||
{| class="prettytable" | {| class="prettytable" | ||
| − | | [[Image: | + | | [[Image:Impress-proposal-layout-2.png|640px|thumb]] |
| + | [[Image:Impress-proposal-mockup-2.png|640px|thumb]] | ||
|} | |} | ||
== Detailed Description == | == Detailed Description == | ||
| − | + | You can download our official Call for Design Proposals Presentation [[Media:Call_for_Design_Proposals_-_Impress.odp|here]]. | |
| + | |||
| + | |||
| + | * '''Utility Bar''': Consists of the most common "File Menu" options. | ||
| + | |||
| + | ''new file, open file, save, save as, print'' | ||
| + | |||
| + | |||
| + | * '''Document Bar''': Consists of the most common “Standard Toolbar” commands. These are commands that must be accessible at all times as their usage is unpredictable. Also, this “toolbar” will function as a drag/drop/remove toolbar to which users can add their own commonly used commands. | ||
| + | |||
| + | ''Undo, Redo, Spell Check, Cut/Copy/Paste, Zoom, Gallery, Navigator'' | ||
| + | |||
| + | |||
| + | * '''FLUX Bar''': Completely context-sensitive “toolbar” that allows various options depending on the current workspace | ||
| + | |||
| + | ''Ex. User clicks on rectangle drawing -- Then... Dynamic Options Menu displays the 3D tools, background, styles + formatting, etc.'' | ||
| + | |||
| + | ''Ex. User has nothing selected -- Then... Dynamic Options Menu displays Slide Layout options, Master Page options, slide background, etc.'' | ||
| + | |||
| + | |||
| + | * '''Slide List''': List of slides in the current presentation. This is merely an implementation of the current “Slides” pane. | ||
| + | |||
| + | |||
| + | * '''Slide View Options''': Drop down list of available slide views. Though we know a tab-based method is far more common, we thought that something “drop down based" was more efficient for this design. | ||
| + | |||
| + | ''Ex. Normal, Outline, Notes, Handout, Slide Sorter'' | ||
| + | |||
| + | |||
| + | * '''Tabs (Horizontal)''': Designed as a replacement for menu-driven approach. One tab for each group of related commands and features. ''Note: This is NOT a MS Office Ribbon knock-off. This is a traditional tab-based UI element for inserting objects and performing tasks similar to the UI of Dreamweaver MX.'' | ||
| + | |||
| + | ''Ex. Tab “Insert” would have buttons: Insert Slide, Insert Image, Insert Chart, Insert Symbol, etc.'' | ||
| + | |||
| + | ''Ex. Tab “Publish” would have buttons: Export, Export to PDF, Send Document as E-mail'' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Author or Team Working on This Proposal == | == Author or Team Working on This Proposal == | ||
| Line 47: | Line 66: | ||
|- | |- | ||
| − | | <span style="color:DimGray"> | + | | <span style="color:DimGray">Joshua Martin</span> |
| − | | <span style="color:DimGray"> | + | | <span style="color:DimGray">[[User:Josmar52789|josmar52789]]</span> |
|- | |- | ||
| − | | <span style="color:DimGray"> | + | | <span style="color:DimGray">Adam W. Knox</span> |
| − | | <span style="color:DimGray"> | + | | <span style="color:DimGray">[[User:Ak13|ak13]]</span> |
|} | |} | ||
Revision as of 02:55, 11 May 2009
Design Proposal - FLUX UI
|
|
|---|
|
Quick Navigation
Team |
The following design proposal is part of the collection of design proposals for “Accessing Functionality”, which is part of Project Renaissance.
Summary and Status
FLUX UI, or FLUX User Interface, is a user interface design proposal for OpenOffice.org initially developed by Joshua Martin, Stefan Roeben, and Mikko Lehmitsolo. FLUX UI was a winner of the 2008 Sun Microsystems Community Innovation Awards Program. The design is now being developed by Joshua Martin, Adam W. Knox, and Pranavrules. Three design principles guide the design's development:
- The document is the most important UI element.
- Don't show the user what he/she doesn't need at the moment (context sensitivity).
- Don't focus on a single UI element (i.e. Ribbon, Menus, Tabs) - use a hybrid of elements so that the information is displayed in the most appropriate way.
Please know, this design is far from complete. It is our hope that even if this particular design is not implemented, a number of ideas might be collected from our thoughts on user interface design.
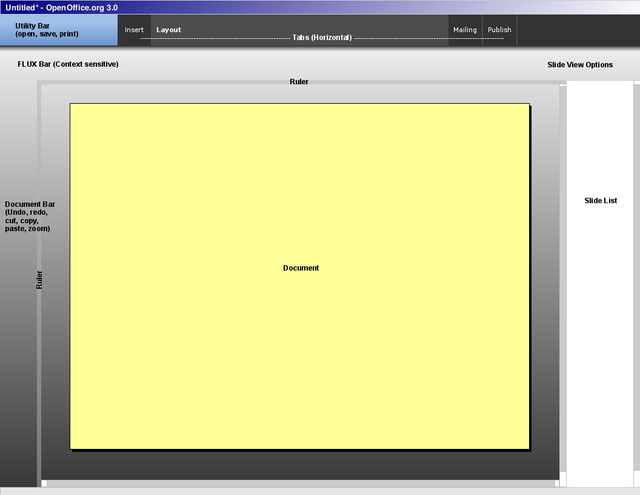
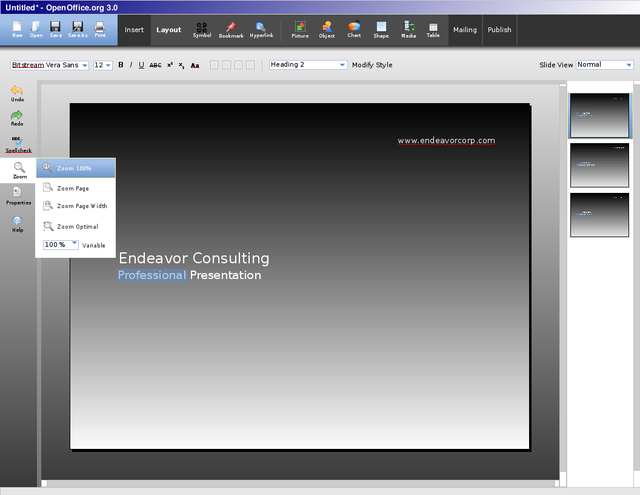
Mockup
Detailed Description
You can download our official Call for Design Proposals Presentation here.
- Utility Bar: Consists of the most common "File Menu" options.
new file, open file, save, save as, print
- Document Bar: Consists of the most common “Standard Toolbar” commands. These are commands that must be accessible at all times as their usage is unpredictable. Also, this “toolbar” will function as a drag/drop/remove toolbar to which users can add their own commonly used commands.
Undo, Redo, Spell Check, Cut/Copy/Paste, Zoom, Gallery, Navigator
- FLUX Bar: Completely context-sensitive “toolbar” that allows various options depending on the current workspace
Ex. User clicks on rectangle drawing -- Then... Dynamic Options Menu displays the 3D tools, background, styles + formatting, etc.
Ex. User has nothing selected -- Then... Dynamic Options Menu displays Slide Layout options, Master Page options, slide background, etc.
- Slide List: List of slides in the current presentation. This is merely an implementation of the current “Slides” pane.
- Slide View Options: Drop down list of available slide views. Though we know a tab-based method is far more common, we thought that something “drop down based" was more efficient for this design.
Ex. Normal, Outline, Notes, Handout, Slide Sorter
- Tabs (Horizontal): Designed as a replacement for menu-driven approach. One tab for each group of related commands and features. Note: This is NOT a MS Office Ribbon knock-off. This is a traditional tab-based UI element for inserting objects and performing tasks similar to the UI of Dreamweaver MX.
Ex. Tab “Insert” would have buttons: Insert Slide, Insert Image, Insert Chart, Insert Symbol, etc.
Ex. Tab “Publish” would have buttons: Export, Export to PDF, Send Document as E-mail
Author or Team Working on This Proposal
| Author / Team Member | Contact (OpenOffice.org login name, used for email) |
| Joshua Martin | josmar52789 |
| Adam W. Knox | ak13 |
Comments
| Community members, this is where your comments and questions concerning completeness and clarity should be written. Please add your OpenOffice.org login name to let us contact you via email. |
Your space :-)