Difference between revisions of "API/UNO AWT/Grid Control"
(→Abstract) |
(→Known Issues) |
||
| (27 intermediate revisions by 2 users not shown) | |||
| Line 10: | Line 10: | ||
'''Create new columns:''' | '''Create new columns:''' | ||
| + | In milestone 3 there are some new features regarding columns. Now it is possible to set width for column, horizontal alignment for the content and define whether a column should be resizeable(default value is true). | ||
| + | |||
| + | ''Java'' | ||
<source lang="java"> | <source lang="java"> | ||
// #1 column | // #1 column | ||
| Line 19: | Line 22: | ||
column1.setTitle("Column1"); | column1.setTitle("Column1"); | ||
| + | column1.setColumnWidth(15); | ||
| + | column1.setHorizontalAlign(com.sun.star.style.HorizontalAlignment.LEFT); | ||
| + | //this column shouldn't be resizeable | ||
| + | column1.setResizeable(false); | ||
// #2 column | // #2 column | ||
| Line 27: | Line 34: | ||
column2.setTitle("Column2"); | column2.setTitle("Column2"); | ||
| + | column2.setColumnWidth(10); | ||
| + | column2.setHorizontalAlign(com.sun.star.style.HorizontalAlignment.RIGHT); | ||
| + | </source> | ||
| + | ''Basic'' | ||
| + | <source lang="oobas"> | ||
| + | oColumnModel = createUnoService( "com.sun.star.awt.grid.DefaultGridColumnModel") | ||
| + | |||
| + | oColumn1 = createUnoService( "com.sun.star.awt.grid.GridColumn") | ||
| + | oColumn1.Title = "City" | ||
| + | |||
| + | oColumn2 = createUnoService( "com.sun.star.awt.grid.GridColumn") | ||
| + | oColumn2.Title = "Country" | ||
</source> | </source> | ||
'''Add the columns to the column model of the grid control:''' | '''Add the columns to the column model of the grid control:''' | ||
| + | In milestone 3 a new method - XGridColumn copyColumn(XGridColumn xColumn) - was added. It's a convient way to define more columns, which are copies of existing ones. See example: | ||
| + | |||
| + | ''Java'' | ||
<source lang="java"> | <source lang="java"> | ||
Object columnModel = xMultiComponentFactory.createInstanceWithContext( | Object columnModel = xMultiComponentFactory.createInstanceWithContext( | ||
| Line 36: | Line 58: | ||
XGridColumnModel xGridColumnModel = (XGridColumnModel) UnoRuntime.queryInterface( | XGridColumnModel xGridColumnModel = (XGridColumnModel) UnoRuntime.queryInterface( | ||
XGridColumnModel.class, columnModel); | XGridColumnModel.class, columnModel); | ||
| − | + | //xColumn3 will be the same as colum1:with same title, width, alignment and not resizable | |
| + | XGridColumn xColumn3 = xGridColumnModel.copyColumn(column1); | ||
| + | //set new title | ||
| + | xColumn3.setTitle("Column3"); | ||
xGridColumnModel.addColumn(column1); | xGridColumnModel.addColumn(column1); | ||
xGridColumnModel.addColumn(column2); | xGridColumnModel.addColumn(column2); | ||
| + | xGridColumnModel.addColumn(column3); | ||
| + | </source> | ||
| + | ''Basic'' | ||
| + | <source lang="oobas"> | ||
| + | oColumnModel.addColumn( oColumn1 ) | ||
| + | oColumnModel.addColumn( oColumn2 ) | ||
</source> | </source> | ||
'''Use the data model of the grid control to add rows:''' | '''Use the data model of the grid control to add rows:''' | ||
| + | The main change in milestone 3 regarding DataModel is the possibility to add not only text but also images. That's why addRow-method has as second parameter no more string array but object array. Futher supported types are int, double, float. | ||
| + | |||
| + | ''Java'' | ||
<source lang="java"> | <source lang="java"> | ||
Object dataModel = xMultiComponentFactory.createInstanceWithContext( | Object dataModel = xMultiComponentFactory.createInstanceWithContext( | ||
| Line 48: | Line 82: | ||
XGridDataModel xGridDataModel = (XGridDataModel) UnoRuntime.queryInterface( | XGridDataModel xGridDataModel = (XGridDataModel) UnoRuntime.queryInterface( | ||
XGridDataModel.class, dataModel); | XGridDataModel.class, dataModel); | ||
| − | + | Object oGraphicProvider = xMultiComponentFactory.createInstanceWithContext("com.sun.star.graphic.GraphicProvider", m_xContext); | |
| − | xGridDataModel.addRow("1", new | + | XGraphicProvider xGraphicProvider = (XGraphicProvider) UnoRuntime.queryInterface(XGraphicProvider.class, oGraphicProvider); |
| − | xGridDataModel.addRow("2", new | + | // create the graphic object |
| + | PropertyValue[] aPropertyValues = new PropertyValue[1]; | ||
| + | PropertyValue aPropertyValue = new PropertyValue(); | ||
| + | aPropertyValue.Name = "URL"; | ||
| + | aPropertyValue.Value = "file:///c:/myimages/testimage.png"; | ||
| + | aPropertyValues[0] = aPropertyValue; | ||
| + | XGraphic xGraphic = xGraphicProvider.queryGraphic(aPropertyValues); | ||
| + | xGridDataModel.addRow("1", new Object[]{xGraphic, "1,2", 1.3}); | ||
| + | //one row which contains only text | ||
| + | xGridDataModel.addRow("2", new Object[] {"2,1","2,2", "1,3"} ); | ||
| + | </source> | ||
| + | ''Basic'' | ||
| + | <source lang="oobas"> | ||
| + | oDataModel = createUnoService( "com.sun.star.awt.grid.DefaultGridDataModel") | ||
| + | 'first parameter is for header title if row header exists, else put empty string | ||
| + | oDataModel.addRow ( "1", Array( "Hamburg", "Germany") ) | ||
| + | oDataModel.addRow ( "2", Array("Brisbane", "Australia") ) | ||
</source> | </source> | ||
'''Create the grid model and assign the column and data model:''' | '''Create the grid model and assign the column and data model:''' | ||
| + | |||
| + | There are some new features regarding background, text, header and line color coming with milestone 3. So it's possible to have e.g. green headers, blue background color and red text. Default value for background color is white and for header color is grey. Default value for line color is the color of background, so the lines aren't visible. Default text color is black. There is also the possibility to set a second color for background(use property "EvenRowBackgroundColor") so that the rows will have alternating colors. | ||
| + | |||
| + | ''Java'' | ||
<source lang="java"> | <source lang="java"> | ||
Object gridModel = xMultiServiceFactory.createInstance( | Object gridModel = xMultiServiceFactory.createInstance( | ||
| Line 68: | Line 122: | ||
xPSetButton.setPropertyValue("ColumnModel", xGridColumnModel); | xPSetButton.setPropertyValue("ColumnModel", xGridColumnModel); | ||
xPSetButton.setPropertyValue("GridDataModel", xGridDataModel); | xPSetButton.setPropertyValue("GridDataModel", xGridDataModel); | ||
| + | //features coming with integration of milestone 3 | ||
| + | xPSetButton.setPropertyValue("LineColor", 0x000000); //black lines | ||
| + | xPSetButton.setPropertyValue("HeaderBackgroundColor", 0x00AA00);//green headers | ||
| + | xPSetButton.setPropertyValue("RowBackgroundColor", 0x0000CC);//blue odd rows | ||
| + | xPSetButton.setPropertyValue("EvenRowBackgroundColor", 0x00CC00);//green even rows | ||
| + | //vertical alignemnet is for all cells the same | ||
| + | xPSetButton.setPropertyValue("VerticalAlign", com.sun.star.style.VerticalAlignment.BOTTOM); | ||
| + | xPSetButton.setPropertyValue("TextColor", 0xAA0000);//red text | ||
| + | //for gaining the focus on TAB key stroke | ||
| + | xPSetButton.setPropertyValue("Tabstop", true); | ||
| + | </source> | ||
| + | ''Basic'' | ||
| + | <source lang="oobas"> | ||
| + | oModel = oDialogModel.createInstance( "com.sun.star.awt.grid.UnoControlGridModel" ) | ||
| + | oModel.Name="Grid1" | ||
| + | oModel.GridDataModel = oDataModel | ||
| + | oModel.ColumnModel = oColumnModel | ||
| + | oModel.ShowColumnHeader = True | ||
| + | oModel.ShowRowHeader = True | ||
| + | oDialogModel.insertByName("Grid1", oModel ) | ||
| + | </source> | ||
| + | |||
| + | |||
| + | '''XGridControl methods''' | ||
| + | |||
| + | In milestone 3 some new methods for handling selections are introduced. For more information please visit: | ||
| + | |||
| + | http://api.openoffice.org/docs/common/ref/com/sun/star/awt/grid/XGridControl.html | ||
| + | |||
| + | (Note: The wiki page will be updated after the milestone is integrated). | ||
| + | |||
| + | It's also possible to set a tooltip using setToolTip(String[] text, int[] cols). The first parameter shows some fixed text, which can be e.g. some information about the content of the column. If you don't want to use it, leave the array empty. The second parameter is the array containing the column numbers, which content should be shown in the tooltip. If both parameters are empty arrays, then the tooltip will contain the text of the cell where the mouse cursor currently is. | ||
| + | |||
| + | ''Java'' | ||
| + | <source lang="java"> | ||
| + | //sets tooltip with output: | ||
| + | //content col1: <cont1> | ||
| + | //content col2: <cont2> | ||
| + | xGrid.setToolTip(new String{"content col1: ", "content col2: "}, new int{0, 1}); | ||
| + | </source> | ||
| + | |||
| + | <source lang="java"> | ||
| + | //sets tooltip with output: | ||
| + | //<cont1> | ||
| + | //<cont2> | ||
| + | xGrid.setToolTip(new String{}, new int{0, 1}); | ||
</source> | </source> | ||
| Line 86: | Line 186: | ||
|- | |- | ||
| '''XGridColumnListener''' || || | | '''XGridColumnListener''' || || | ||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| || columnChanged|| | | || columnChanged|| | ||
|- | |- | ||
| − | |||
|- | |- | ||
| − | + | | '''XGridSelectionListener''' || | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | | '''XGridSelectionListener''' || | + | |
|- | |- | ||
| || selectionChanged || | | || selectionChanged || | ||
| Line 110: | Line 197: | ||
=== XGridDataListener === | === XGridDataListener === | ||
| + | The XGridDataListener supports methods to indicate operations on the data model of the grid control. The listener will be invoked by the data model. | ||
| + | Each event triggered by the listener uses an instance of GridDataEvent to give details. | ||
| + | |||
| + | |||
| + | Example: | ||
| + | |||
<source lang="java"> | <source lang="java"> | ||
Object dataModel = xMultiComponentFactory.createInstanceWithContext( | Object dataModel = xMultiComponentFactory.createInstanceWithContext( | ||
| Line 136: | Line 229: | ||
</source> | </source> | ||
| − | === | + | === XGridColumnListener === |
| − | + | The XGridColumnListener supports methods to indicate operations on the columns of the grid control. The listener will be invoked by the column. | |
| − | + | Each event triggered by the listener uses an instance of GridColumnEvent to give details. | |
| − | + | ||
| − | + | ||
| − | |||
| − | + | Example: | |
| − | + | ||
| − | + | ||
| − | + | <source lang="java"> | |
| − | + | Object column = this.m_factory.createInstanceWithContext( | |
| − | + | "com.sun.star.awt.grid.GridColumn", this.context); | |
| + | XGridColumn xGridColumn = (XGridColumn) UnoRuntime.queryInterface( XGridColumn.class, column); | ||
| + | xGridColumn.addColumnListener(new XGridColumnListener() { | ||
public void columnChanged(GridColumnEvent arg0) { | public void columnChanged(GridColumnEvent arg0) { | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
throw new UnsupportedOperationException("Not supported yet."); | throw new UnsupportedOperationException("Not supported yet."); | ||
} | } | ||
| Line 195: | Line 253: | ||
| Iteration || Description || Task ID || Status || Comments | | Iteration || Description || Task ID || Status || Comments | ||
|- | |- | ||
| − | |align=center | 1 || Currently it's not possible to grain the focus with the ''TAB'' key || | + | |align=center | 1 || Currently it's not possible to grain the focus with the ''TAB'' key || 110517 || fixed in m3 || |
|- | |- | ||
| − | |align=center | 1 || If the property UnoControlGridModel ''HScroll'' is set to ''TRUE''. All data were drawn in a small rectangle in the upper left corner || | + | |align=center | 1 || If the property UnoControlGridModel ''HScroll'' is set to ''TRUE''. All data were drawn in a small rectangle in the upper left corner || 110518 || fixed in m3 || |
|- | |- | ||
| − | |align=center | 1 || If the property UnoControlGridModel ''HScroll'' is set to ''FALSE'' and many columns were added. The office crashes if you slide with the scrollbar to the right end. || | + | |align=center | 1 || If the property UnoControlGridModel ''HScroll'' is set to ''FALSE'' and many columns were added. The office crashes if you slide with the scrollbar to the right end. || 110492 || fixed in m3|| |
|- | |- | ||
| − | |align=center | 1 || If the property UnoControlGridModel ''SelectionModel'' is set to ''NONE''. It's still possible to navigate with the arrow keys through the grid but mouse actions were ignored. || | + | |align=center | 1 || If the property UnoControlGridModel ''SelectionModel'' is set to ''NONE''. It's still possible to navigate with the arrow keys through the grid but mouse actions were ignored. || 110521 || fixed in m3 || |
|- | |- | ||
| − | |align=center | 1 || All selection were removed by using left or right arrow keys. Usage of left or right arrow keys shouldn't have an effect on selection || | + | |align=center | 1 || All selection were removed by using left or right arrow keys. Usage of left or right arrow keys shouldn't have an effect on selection || 110519 || fixed in m3|| |
|- | |- | ||
| − | |align=center | 1 || If text content of a cell doesn't fit into the cell it's overwrites the neighbour cell || | + | |align=center | 1 || If text content of a cell doesn't fit into the cell it's overwrites the neighbour cell || 110520 || fixed in m3 || |
|} | |} | ||
| Line 223: | Line 281: | ||
| Iteration || Due date || Status || Comment || Description || Components | | Iteration || Due date || Status || Comment || Description || Components | ||
|- | |- | ||
| − | | align=center | 1 || 2009-07-31 || style="background-color: #C0FFC0;" align=center | | + | | align=center | 1 || 2009-07-31 || style="background-color: #C0FFC0;" align=center | done || || |
To do: | To do: | ||
* UnoControl | * UnoControl | ||
| Line 239: | Line 297: | ||
** Impl. | ** Impl. | ||
|- | |- | ||
| − | | align=center | 2 || 2009- | + | | align=center | 2 || 2009-11-16 || style="background-color: #C0FFC0;" align=center | done || || |
To do: | To do: | ||
| − | |||
| − | |||
* A11y | * A11y | ||
|| | || | ||
| Line 251: | Line 307: | ||
** Impl. | ** Impl. | ||
|- | |- | ||
| − | | align=center | 3 || || style="background-color: #FFFF00;" align=center | | + | | align=center | 3 || 2010-04-30 || style="background-color: #FFFF00;" align=center | ready for QA || || |
To do: | To do: | ||
* modify column and row size | * modify column and row size | ||
* exception handling | * exception handling | ||
| + | * Different data types | ||
* A11y | * A11y | ||
| + | * Background, align, text settings | ||
|| | || | ||
* UNO | * UNO | ||
| Line 266: | Line 324: | ||
To do: | To do: | ||
* Auto resizing | * Auto resizing | ||
| + | * Eventhandling | ||
* A11y | * A11y | ||
|| | || | ||
Latest revision as of 13:45, 30 April 2010
Contents
Abstract
OpenOffice.org hasn't a Grid Control via UNO API today. The goal is to develop and implement an UNO Grid Control. This Wiki page should help you to implement a UNO Grid Control within your own UNO application.
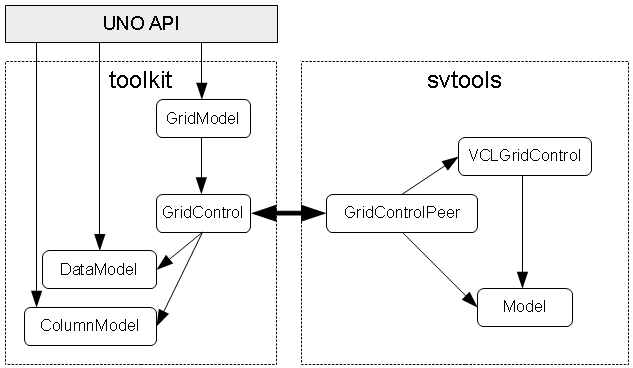
Overview
Example
Create new columns:
In milestone 3 there are some new features regarding columns. Now it is possible to set width for column, horizontal alignment for the content and define whether a column should be resizeable(default value is true).
Java
// #1 column Object column1Obj = xMultiComponentFactory.createInstanceWithContext( "com.sun.star.awt.grid.GridColumn", m_xContext); XGridColumn column1 = (XGridColumn) UnoRuntime.queryInterface( XGridColumn.class, column1Obj); column1.setTitle("Column1"); column1.setColumnWidth(15); column1.setHorizontalAlign(com.sun.star.style.HorizontalAlignment.LEFT); //this column shouldn't be resizeable column1.setResizeable(false); // #2 column Object column2Obj = xMultiComponentFactory.createInstanceWithContext( "com.sun.star.awt.grid.GridColumn", m_xContext); XGridColumn column2 = (XGridColumn) UnoRuntime.queryInterface( XGridColumn.class, column2Obj); column2.setTitle("Column2"); column2.setColumnWidth(10); column2.setHorizontalAlign(com.sun.star.style.HorizontalAlignment.RIGHT);
Basic
oColumnModel = createUnoService( "com.sun.star.awt.grid.DefaultGridColumnModel") oColumn1 = createUnoService( "com.sun.star.awt.grid.GridColumn") oColumn1.Title = "City" oColumn2 = createUnoService( "com.sun.star.awt.grid.GridColumn") oColumn2.Title = "Country"
Add the columns to the column model of the grid control:
In milestone 3 a new method - XGridColumn copyColumn(XGridColumn xColumn) - was added. It's a convient way to define more columns, which are copies of existing ones. See example:
Java
Object columnModel = xMultiComponentFactory.createInstanceWithContext( "com.sun.star.awt.grid.DefaultGridColumnModel", m_xContext); XGridColumnModel xGridColumnModel = (XGridColumnModel) UnoRuntime.queryInterface( XGridColumnModel.class, columnModel); //xColumn3 will be the same as colum1:with same title, width, alignment and not resizable XGridColumn xColumn3 = xGridColumnModel.copyColumn(column1); //set new title xColumn3.setTitle("Column3"); xGridColumnModel.addColumn(column1); xGridColumnModel.addColumn(column2); xGridColumnModel.addColumn(column3);
Basic
oColumnModel.addColumn( oColumn1 ) oColumnModel.addColumn( oColumn2 )
Use the data model of the grid control to add rows:
The main change in milestone 3 regarding DataModel is the possibility to add not only text but also images. That's why addRow-method has as second parameter no more string array but object array. Futher supported types are int, double, float.
Java
Object dataModel = xMultiComponentFactory.createInstanceWithContext( "com.sun.star.awt.grid.DefaultGridDataModel", m_xContext); XGridDataModel xGridDataModel = (XGridDataModel) UnoRuntime.queryInterface( XGridDataModel.class, dataModel); Object oGraphicProvider = xMultiComponentFactory.createInstanceWithContext("com.sun.star.graphic.GraphicProvider", m_xContext); XGraphicProvider xGraphicProvider = (XGraphicProvider) UnoRuntime.queryInterface(XGraphicProvider.class, oGraphicProvider); // create the graphic object PropertyValue[] aPropertyValues = new PropertyValue[1]; PropertyValue aPropertyValue = new PropertyValue(); aPropertyValue.Name = "URL"; aPropertyValue.Value = "file:///c:/myimages/testimage.png"; aPropertyValues[0] = aPropertyValue; XGraphic xGraphic = xGraphicProvider.queryGraphic(aPropertyValues); xGridDataModel.addRow("1", new Object[]{xGraphic, "1,2", 1.3}); //one row which contains only text xGridDataModel.addRow("2", new Object[] {"2,1","2,2", "1,3"} );
Basic
oDataModel = createUnoService( "com.sun.star.awt.grid.DefaultGridDataModel") 'first parameter is for header title if row header exists, else put empty string oDataModel.addRow ( "1", Array( "Hamburg", "Germany") ) oDataModel.addRow ( "2", Array("Brisbane", "Australia") )
Create the grid model and assign the column and data model:
There are some new features regarding background, text, header and line color coming with milestone 3. So it's possible to have e.g. green headers, blue background color and red text. Default value for background color is white and for header color is grey. Default value for line color is the color of background, so the lines aren't visible. Default text color is black. There is also the possibility to set a second color for background(use property "EvenRowBackgroundColor") so that the rows will have alternating colors.
Java
Object gridModel = xMultiServiceFactory.createInstance( "com.sun.star.awt.grid.UnoControlGridModel"); XPropertySet xPSetButton = (XPropertySet) UnoRuntime.queryInterface( XPropertySet.class, gridModel); xPSetButton.setPropertyValue("PositionX", new Integer(50)); xPSetButton.setPropertyValue("PositionY", new Integer(30)); xPSetButton.setPropertyValue("Width", new Integer(400)); xPSetButton.setPropertyValue("Height", new Integer(400)); xPSetButton.setPropertyValue("Name", "GridControl"); xPSetButton.setPropertyValue("TabIndex", new Short((short) 0)); xPSetButton.setPropertyValue("ColumnModel", xGridColumnModel); xPSetButton.setPropertyValue("GridDataModel", xGridDataModel); //features coming with integration of milestone 3 xPSetButton.setPropertyValue("LineColor", 0x000000); //black lines xPSetButton.setPropertyValue("HeaderBackgroundColor", 0x00AA00);//green headers xPSetButton.setPropertyValue("RowBackgroundColor", 0x0000CC);//blue odd rows xPSetButton.setPropertyValue("EvenRowBackgroundColor", 0x00CC00);//green even rows //vertical alignemnet is for all cells the same xPSetButton.setPropertyValue("VerticalAlign", com.sun.star.style.VerticalAlignment.BOTTOM); xPSetButton.setPropertyValue("TextColor", 0xAA0000);//red text //for gaining the focus on TAB key stroke xPSetButton.setPropertyValue("Tabstop", true);
Basic
oModel = oDialogModel.createInstance( "com.sun.star.awt.grid.UnoControlGridModel" ) oModel.Name="Grid1" oModel.GridDataModel = oDataModel oModel.ColumnModel = oColumnModel oModel.ShowColumnHeader = True oModel.ShowRowHeader = True oDialogModel.insertByName("Grid1", oModel )
XGridControl methods
In milestone 3 some new methods for handling selections are introduced. For more information please visit:
http://api.openoffice.org/docs/common/ref/com/sun/star/awt/grid/XGridControl.html
(Note: The wiki page will be updated after the milestone is integrated).
It's also possible to set a tooltip using setToolTip(String[] text, int[] cols). The first parameter shows some fixed text, which can be e.g. some information about the content of the column. If you don't want to use it, leave the array empty. The second parameter is the array containing the column numbers, which content should be shown in the tooltip. If both parameters are empty arrays, then the tooltip will contain the text of the cell where the mouse cursor currently is.
Java
//sets tooltip with output: //content col1: <cont1> //content col2: <cont2> xGrid.setToolTip(new String{"content col1: ", "content col2: "}, new int{0, 1});
//sets tooltip with output: //<cont1> //<cont2> xGrid.setToolTip(new String{}, new int{0, 1});
Event Handling
Supported Listeners
| Name | Method | Comments |
| XGridDataListener | ||
| rowAdded | ||
| rowRemoved | Invoked after a remove row call. If removedAll was called the GridDataEvent.Index contains -1. | |
| dataChanged | ||
| XGridColumnListener | ||
| columnChanged | ||
| XGridSelectionListener | ||
| selectionChanged |
XGridDataListener
The XGridDataListener supports methods to indicate operations on the data model of the grid control. The listener will be invoked by the data model. Each event triggered by the listener uses an instance of GridDataEvent to give details.
Example:
Object dataModel = xMultiComponentFactory.createInstanceWithContext( "com.sun.star.awt.grid.DefaultGridDataModel", this.context); xGridDataModel = (XGridDataModel) UnoRuntime.queryInterface( XGridDataModel.class, dataModel); xGridDataModel.addDataListener(new XGridDataListener() { public void rowAdded(GridDataEvent arg0) { throw new UnsupportedOperationException("Not supported yet."); } public void rowRemoved(GridDataEvent arg0) { throw new UnsupportedOperationException("Not supported yet."); } public void dataChanged(GridDataEvent arg0) { throw new UnsupportedOperationException("Not supported yet."); } public void disposing(EventObject arg0) { throw new UnsupportedOperationException("Not supported yet."); } });
XGridColumnListener
The XGridColumnListener supports methods to indicate operations on the columns of the grid control. The listener will be invoked by the column. Each event triggered by the listener uses an instance of GridColumnEvent to give details.
Example:
Object column = this.m_factory.createInstanceWithContext( "com.sun.star.awt.grid.GridColumn", this.context); XGridColumn xGridColumn = (XGridColumn) UnoRuntime.queryInterface( XGridColumn.class, column); xGridColumn.addColumnListener(new XGridColumnListener() { public void columnChanged(GridColumnEvent arg0) { throw new UnsupportedOperationException("Not supported yet."); } });
Known Issues
| Iteration | Description | Task ID | Status | Comments |
| 1 | Currently it's not possible to grain the focus with the TAB key | 110517 | fixed in m3 | |
| 1 | If the property UnoControlGridModel HScroll is set to TRUE. All data were drawn in a small rectangle in the upper left corner | 110518 | fixed in m3 | |
| 1 | If the property UnoControlGridModel HScroll is set to FALSE and many columns were added. The office crashes if you slide with the scrollbar to the right end. | 110492 | fixed in m3 | |
| 1 | If the property UnoControlGridModel SelectionModel is set to NONE. It's still possible to navigate with the arrow keys through the grid but mouse actions were ignored. | 110521 | fixed in m3 | |
| 1 | All selection were removed by using left or right arrow keys. Usage of left or right arrow keys shouldn't have an effect on selection | 110519 | fixed in m3 | |
| 1 | If text content of a cell doesn't fit into the cell it's overwrites the neighbour cell | 110520 | fixed in m3 |
Feature Set
- Width for each column
- Height for each row
- Each cell has its own data type
- Column and row header
- Vertical and horizontal scrollbars
- Row selection ( Single, Multi, Range )
- Auto resizing
- A11y
Planned Iteration
| Iteration | Due date | Status | Comment | Description | Components |
| 1 | 2009-07-31 | done |
To do:
|
| |
| 2 | 2009-11-16 | done |
To do:
|
| |
| 3 | 2010-04-30 | ready for QA |
To do:
|
| |
| 4 | open |
To do:
|
| ||
| 5 | open |
To do:
|
|
Grid specification
Key And Mouse Usage
| Action | Selection Modus | Description |
| Selection possibilities with the mouse | ||
| Mouse click in a cell | SINGLE / RANGE / MULTI | Single row selection. |
| Ctrl + mouse click in a cell | MULTI | Multiple rows selection possible, if row has been already selected, deselects it. |
| Shift + mouse click in a cell | RANGE / MULTI | Multiple rows selection, range is between current row and the chosen one. |
| Selection possibilities with the keyboard | ||
| Ctrl + Alt | SINGLE / RANGE / MULTI | Single row selection, if row has been already selected, deselects it. |
| Shift + UP | RANGE / MULTI | Multiple rows selection above current row, if rows above the current one have been already selected, they can be deselected one by one. |
| Shift + DOWN | RANGE / MULTI | Multiple rows selection beneath current row, if rows beneath the current one have been already selected, they can be deselected one by one |
| Shift + HOME | RANGE / MULTI | Multiple row selection, range is between current row and top one. |
| Shift + END | RANGE / MULTI | Multiple row selection, range is between current row and bottom one
. |
- Resizing