User:Regina/MYDrafts4
Problems With Angle and Gradient Definitions in ODF1.2
Contents
Missing Definition of Orientation
ODF1.2 specification does not proper define orientation for drawings. Here are two suggestions.
Coordinate System
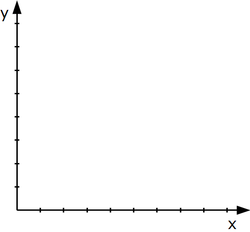
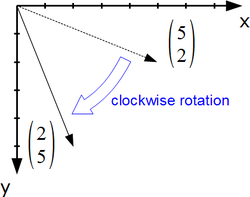
There are two common ways to orientate a Cartesian coordinate system.
Only when the orientation is determined, terms like "clockwise" are unambigious. Such orientation rule is missing in ODF 1.2.
Suggestion:
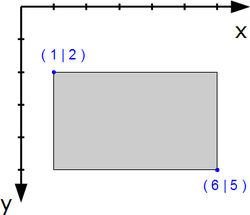
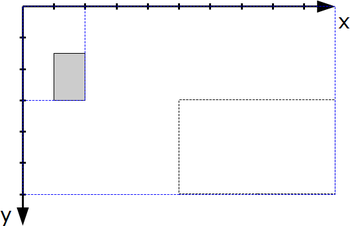
If a rule refers to a two-dimensional coordinate system, a Cartesian coordinate system in screen orientation (see figure ##) is used. The directions "clockwise", "counter clockwise", and the edge descriptions "left", "top", "right" and "button" are accordingly defined as shown in figures [##] to [##].
Positive Orientation
This proposals is based on comments by Armin Le Grand on the mailing list ooo-dev@incubator.apache.org.
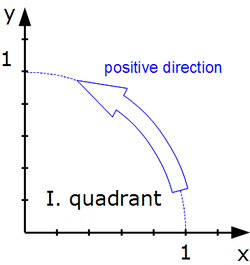
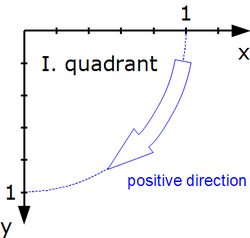
A rotation around the origin has a positive orientation, if it moves the point (1|0) from the positive part of the X-axis over the first quadrant of the coordinate system towards the point (0|1) on the positive part of the Y-axis. A rotation with positive orientation is described by a positive angle.
Advantage: This definition is independent of the orientation of the coordinate system. It leads on a coordinate system with “screen orientation” also to a clockwise rotation for a positive rotation angle.
| Same definition by "moving from point (1|0) over first quadrant" | |
Errors in Attribute draw:transform
These suggestions are all about section 19.228. (Because of the Wiki markup I skipped the characters < and >).
I suggest to give an example for each single transformation value, with reference to the corresponding transformation matrix and illustrate that example .
| Original | Problems and Suggestions |
|---|---|
| rotation by rotate-angle degrees | AOO, LO and Microsoft Office use the angle in rad not in deg.
Suggestion: Adapt ODF1.2 to the practice. Specify unit rad for values rotate, skewX and skewY in attribute draw:transform. Deprecate the attribute draw:transform and use attribute svg:transform instead in ODF1.3. If you follow this suggestion the following examples need to be adapted. |
| The whole original text is very near to SVG section 7, but a reference is missing. | |
| matrix(a b c d e f), specifies a transformation in the form of a transformation matrix of six values. "The values describe a standard 3x2 homogeneous transformation matrix in column-major order, where the right column (e, f) describes the translation. | Typo: The quotation mark before 'The values' has to be removed.
Problem: A standalone translation needs parameter with units. Here this rule is missing. Suggestion: Add the sentence: The values e and f are lengths (18.3.18). |
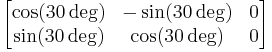
| rotate(rotate-angle), specifies a rotation by rotate-angle degrees about the origin of the shapes coordinate system. | The orientation of the rotation is missing. I suggest not to use "clockwise" but to define it by an equivalent matrix.
Suggestion: Example: The value rotate(30) corresponds to the transformation matrix |
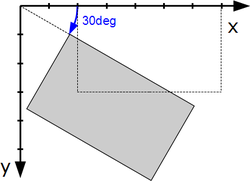
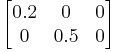
| scale( sx [ sy ]), specifies a scale operation by sx and sy. | It is not clear, that not only the object is scaled.
Suggestion: Example: The value scale(0.2 0.5) corresponds to the transformation matrix |
| skewX(skew-angle), specifies a skew transformation by rotate-angle degrees along the x-axis. | Typo: "rotate-angle" should be "skew-angle". (Already tracked in OFFICE-3755.)
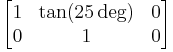
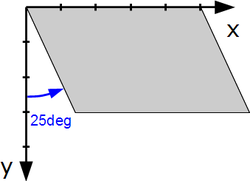
Here is neither clear between which rays the angle is measured, nor what direction is used. Suggestion: Example: The value skewX(25) corresponds to the transformation matrix |
| skewY(skew-angle), specifies a skew transformation by rotate-angle degrees along the y-axis. | Same as skewX, typo "rotate-angle" and unclear angle.
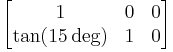
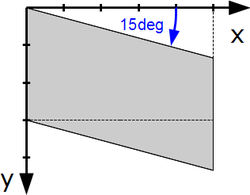
Suggestion: Example: The value skewY(15) corresponds to the transformation matrix |
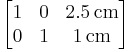
| translate( tx [ty]), specifies a translation by tx and ty, where tx and ty are lengths (18.3.18). | In contrast to the other transformations, the parameters need a unit here. Therefore an example is useful.
Suggestion: Example: The value translate(2.5cm 1cm) corresponds to the transformation matrix
|
Problems with draw:gradient
draw:angle
ODF 1.2 specifies in section 19.112 draw:angle
"The draw:angle attribute specifies an angle that rotates the axis at which the gradient values are interpolated. This attribute is ignored for radial style gradients."
and in section 18.3.1 for the data type angle
"An angle, as defined in §4.1 of [SVG]. An angle is a double value that may be followed immediately by one of the following angle unit identifiers: deg (degrees), grad (gradiants) or rad (radians). If no unit identifier is specified, the value is assumed to be in degrees."
Problem: Unit of the angle
Apache OpenOffice, LibreOffice and Microsoft Offic use the unit 0.1deg, Gnumeric uses the unit degree.
Solution: Remove the reference to data type angle from draw:angle and define directly, "The value of the attribute draw:angle has the data type integer and is interpreted as 0.1deg". Do this as errata to ODF 1.2.
Reasoning: In Gnumeric this is only used for filling rectangles in charts. If the gradient of older documents look different it has no big impact. But a lot of complex drawings and presentations has been produced by the other application and much more users would be impacted, if the gradient rotation changes in old documents.
Problem: Orientation of the gradient rotation
With a positive value for the angle, the rotation should be "positive" in the sense described above. That is, on a screen orientated coordinate system the rotation should be clockwise. But OpenOffice.org and related application rotate counter clockwise. That is not unusual, for example in Corel Draw 12, a positive rotation angle in the UI leads to a counter clockwise gradient rotation too.
Solution: Deprecate the attribute draw:angle. Use instead the attribute svg:gradientTransform as it is defined in SVG 13.2. That attribute can already be used in svg:linearGradient and svg:radialGradient. This should be done at latest from ODF1.3. But perhaps it is possible to deprecate the attribute draw:angle already in an errata and allow applications to use the attribute svg:gradientTransform already in the element draw:gradient in ODF1.2.
Size of the gradient
Problem:
The descriptions, how a gradient is adapted to the size of the shape, are insufficient.
Example draw:style="radial": It is not clear, how large the circle is. Variants:
(1) The length of the diameter of the circle equals the length of the diameter of the bounding box, independent of the position of the center of the circle
(2) The length of the diameter of the circle equals the length of the shorter edge of the bounding box, independent of the position of the center of the circle
(3) The length of the diameter of the circle equals the length of the larger edge of the bounding box, independent of the position of the center of the circle
(4) The length of the radius of the circle equals the largest distance from the center of the circle to a corner of the bounding box.
(5) The length of the radius of the circle equals the smallest distance from the center of the circle to a corner of the bounding box.
| Apache OpenOffice uses method (1).
Microsoft PowerPoint 2010 seems to use method (4) for the ppt file format. |
Solution:
Use the way it is done in AOO. For a description see separate section.
Direction of blending
There are a lot of documents out, that use the blending direction from out to inside, so changing the standard to the reality would be reasonable. On the other hand defining blending from center to outside corresponds to the definition in SVG and CSS3, which makes the current rule in ODF1.2 reasonable too. ODF1.1 has no setting for the direction.
End color and start color are not simply exchangeable, because the attribute draw:border depends on the setting of the start color.
No solution yet.
Ideas:
(1) Let the current attribute values as vague as in ODF1.1 and let application handle them as they want. Add additional values in ODF1.3 with exact description of the directions in a way that it corresponds to the SVG standard. The old values can be marked 'deprecated'.
(2) Add a parameter for ODF1.3 (as it is possible in CSS3), which determines the direction, so that it is unambiguous for new documents. And say, that the direction depends on the application and its drawing engine, if the parameter is missing, so that older documents can be used as now.
(3) Change the ODF1.2 standard to the actual existing implementations.
Filling with rotated gradients
Problem:
A description is totally missing. There exists at least two ways it can be done, the way AOO and LibreOffice do it or the way browsers like Seamonkey do it for SVG images.
Solution:
Use the way AOO does it. I'll describe it in a separate section.
Unsuitable term "width of filled area"
| Original | Problems and Solutions |
|---|---|
| The width and height of the square is the minimum value of either the width or the height of the filled area. | Problem: The "width or the height of the filled area" is undefined for an object with combined subpathes.
Solution: Do not use "filled area" as reference but "bounding box". |
Gradients in Apache OpenOffice
General rules for all object gradient fillings
| Description | Illustration |
|---|---|
| 1. For each gradient filling the bounding box of the object is the reference. A rectangle A in the same size as the bounding box is filled with the specified gradient. The object then is filled by intersection with this rectangle.
Notice, that this is different from the way browsers do it for SVG. I think, that they fill a unit square with the gradient and scale that square to the size of the object. |
ToDo: Illustration |
| 2. If the gradient is not rotated, the rectangle A is filled as described in the section "Filling a rectangle with a not rotated gradient."
If the gradient has a rotation defined with angle phi, a filling of rectangle A is generated, that looks as if the following algorithm was applied: a) Rotate rectangle A with -phi, the inverse rotation angle. b) Build a rectangle B in size of the bounding box of rectangle A. c) Apply the gradient with the desired settings, but not rotated, to the rectangle B as described in the section "Filling a rectangle with a not rotated gradient". d) Rotate rectangle B together with the gradient filling with the rotation angle phi. e) Intersect rectangle A with its bounding box rectangle B. |
ToDo: Illustration |
| 3. If the filling type has a center, the filling is first build with center in cx=50% and cy=50% and then the filling is shifted to the desired center. Now free areas are filled with the outmost color of the gradient. | ToDo: Illustration |
Filling a rectangle with a not rotated gradient
Note: The rules do not describe, how the implementation is done, but how the color of a point is determined.
This rules are applied to rectangles which are build from bounding boxes. Therefore one pair of parallel edges have the direction of the x-axis of the coordinate system and the other edges have the direction of the y-axis.
First a colored line segment is build. The length of the line segment depends on the gradient type. This line segment is scaled from 0 to 1. The line is colored with blending from start color to end color. The start color is at scale position 0 if no attribute border is given otherwise at the position specified by the attribute border. The end color is at scale position 1.
ToDo: Describe, how the intermediated colors are found.
Such line segments are drawn in special ways to the rectangle depending on the gradient type. The color of a point is determined by reference to these colored line segments depending on the gradient type.
Rules for attribute value rectangular and square
A square is a special rectangle, where all edges have the same length. The rules for attribute value square are the same as for attribute value rectangular.
| Description | Illustration |
|---|---|
| 1. The colored line segment has the same length as the shorter edge of the rectangle. | ToDo: Illustration |
| 2. The outer line for a rectangle filling is the rectangle border itself.
3. Colored reference line segments are drawn from the midpoints of the edges of the outer line rectangle towards the center of the rectangle with scaling position 0 for the midpoints. 4. To determine the color of a point, find the rectangle through this point, that has the same center as the outer line rectangle and intersects the colored line segments at the same scale position. The color of the line segments at this scale position is the color of the point. If no such rectangle exists, the point is colored in the color of scale position 1. |
ToDo: Illustration |
Rules for attribute value ellipsoid and radial
A circle is a special ellipse, where the semi-major axis and the semi-minor axis have the same length. The rules for attribute value radial are the same as for attribute value ellipsoid.
| Description | Illustration |
|---|---|
| 1. The length of the colored line segment is sqrt(0.5)*[length of the shorter edge of the rectangle]. That is half of the diagonal of a square build from the shorter edge of the rectangle. | ToDo: Illustration |
| 2. The outer line of an ellipsoid filling of a rectangle is the enclosing ellipse of the rectangle.
3. Colored line segments are drawn from the endpoints of the semi-major and semi-minor axes of the outer line ellipse towards the center of the outer line ellipse with scaling position 0 for these endpoints. 4. To determine the color of a point find the ellipse through this point, that has the same center as the outer ellipse and intersects the colored line segments at the same scale position. The color of the colored line segment at this scale position is the color of the point. If no such ellipse exists, the point is colored in the color of scale position 1. |
ToDo: Illustration |
Rules for attribute value linear
| Description | Illustration |
|---|---|
| 1. The length of the colored line segment equals the length of the edge, which is parallel to the y-axis.
2. A colored line segment is drawn onto an edge, which is parallel to the y-axis, so that the corner points of the rectangle are at scale position 0 and 1 respectively and the point at scale position 0 has a lower y-coordinate as the point at scale position 1. 4. To determine the color of a point P find a straight line through this point, that is perpendicular to the colored line segment. The color of the intersection point in the colored line segment is the color of the point P. |
ToDo: Illustration |
Rules for attribute value axial
| Description | Illustration |
|---|---|
| 1. The length of the colored line segment equals half of the length of the edge, which is parallel to the y-axis.
2. One colored line segment is drawn onto an edge, which is parallel to the y-axis, so that the corner point of the rectangle is at scale position 0 and the midpoint of the edge is at scale position 1. Another colored line segment is drawn in opposite direction onto the same edge, so that the scale position 1 is at the midpoint of the edge too, but the scale position 0 is at the other corner point of the edge. 4. To determine the color of a point P find a straight line through this point, that is perpendicular to a colored line segment. The color of their intersection point in the colored line segment is the color of the point P. |
ToDo: Illustration |